La API de JavaScript de Maps le permite personalizar mapas con su propio contenido e imágenes para mostrarlos en páginas web y dispositivos móviles. La API de JavaScript de Maps presenta cuatro tipos de mapas básicos (mapa de ruta, satélite, híbrido y terreno) que puede modificar utilizando capas y estilos, controles y eventos, y varios servicios y bibliotecas.
Agregue un mapa a su sitio web, proporcionando imágenes y datos locales de la misma fuente que Google Maps. Diseñe el mapa para que se adapte a sus necesidades. Visualiza tus propios datos en el mapa, da vida al mundo con Street View y usa servicios como la codificación geográfica y las direcciones.
Audiencia
Esta documentación está diseñada para personas familiarizadas con la programación JavaScript y los conceptos de programación orientada a objetos. También debe estar familiarizado con Google Maps desde el punto de vista del usuario. Hay muchos tutoriales de JavaScript disponibles en la Web.
Esta documentación conceptual está diseñada para permitirle comenzar a explorar y desarrollar aplicaciones rápidamente con la API de JavaScript de Maps. También publicamos la Referencia de la API de JavaScript de Maps.
Hola Mundo
La forma más sencilla de empezar a aprender sobre la API de JavaScript de Maps es ver un ejemplo sencillo. El siguiente ejemplo muestra un mapa centrado en Sydney, Nueva Gales del Sur, Australia.

En este siguiente enlace encontrará el código ejemplo para recrear este ambiente.
Incluso en este simple ejemplo, hay algunas cosas a tener en cuenta:
- Declaramos la aplicación como HTML5 usando la <!DOCTYPE html>declaración.
- Creamos un divelemento llamado "mapa" para contener el mapa.
- Definimos una función de JavaScript que crea un mapa en el div.
- Cargamos la API de JavaScript de Maps mediante una scriptetiqueta.
Estos pasos se explican a continuación.
Declarar su aplicación como HTML5
Le recomendamos que declare un verdadero DOCTYPE dentro de su aplicación web. Dentro de los ejemplos aquí, hemos declarado nuestras aplicaciones como HTML5 usando el HTML5 simple DOCTYPE como se muestra a continuación:
<!DOCTYPE html>
La mayoría de los navegadores actuales mostrarán el contenido declarado con esto DOCTYPEen "modo estándar", lo que significa que su aplicación debería ser más compatible con todos los navegadores. También DOCTYPE está diseñado para degradarse con gracia; los navegadores que no lo entienden lo ignorarán y utilizarán el "modo peculiaridades" para mostrar su contenido.
Tenga en cuenta que algunos CSS que funcionan en el modo peculiaridades no son válidos en el modo estándar. En concreto, todos los tamaños basados en porcentajes deben heredar de los elementos del bloque principal, y si alguno de esos antepasados no especifica un tamaño, se supone que tienen un tamaño de 0 x 0 píxeles. Por ese motivo, incluimos la siguiente <style> declaración:
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
Esta declaración CSS indica que el contenedor del mapa <div> (con id map) debería ocupar el 100% de la altura del cuerpo HTML. Tenga en cuenta que debemos declarar específicamente esos porcentajes para <body>y <html>también.
Cargando la API de JavaScript de Maps
La API de JavaScript de Maps se carga mediante una scriptetiqueta, que se puede agregar en línea en su archivo HTML o dinámicamente usando un archivo JavaScript separado. Le recomendamos que revise ambos enfoques y elija el que sea más apropiado para la forma en que está estructurado el código de su proyecto.
Para cargar la API de JavaScript de Maps en línea en un archivo HTML, agregue una etiqueta script como se muestra a continuación.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
Atributos de etiqueta de secuencia de comandos
Observe en los ejemplos anteriores que se establecen varios atributos en la etiqueta script, que se recomiendan. La siguiente es una explicación de cada atributo.
- src: La URL desde la que se carga la API de JavaScript de Google Maps, incluidos todos los símbolos y definiciones que necesita para utilizar la API de JavaScript de Google Maps. La URL de este ejemplo tiene dos parámetros:, keydonde proporciona su clave de API, y callback, donde especifica el nombre de una función global que se llamará una vez que la API de JavaScript de Maps se cargue por completo.
- async: Solicita al navegador que descargue y ejecute el script de forma asincrónica. Cuando se ejecuta el script, llamará a la función especificada usando el parámetro callback.
HTTPS o HTTP
Creemos que la seguridad en la web es muy importante y recomendamos usar HTTPS siempre que sea posible. Como parte de nuestros esfuerzos para hacer que la Web sea más segura, hemos hecho que todas las API de JavaScript de Maps estén disponibles a través de HTTPS. El uso de la encriptación HTTPS hace que su sitio sea más seguro y más resistente a espionaje o manipulación.
Recomendamos cargar la API de JavaScript de Maps a través de HTTPS con la etiqueta <script>proporcionada anteriormente.
Si es necesario, puede cargar la API de JavaScript de Maps a través de HTTP solicitando http://maps.googleapis.com/.
Bibliotecas
Al cargar la API de JavaScript de Maps a través de la URL, opcionalmente puede cargar bibliotecas adicionales mediante el uso del parámetro libraries de URL. Las bibliotecas son módulos de código que brindan funcionalidad adicional a la API de JavaScript de Maps principal, pero no se cargan a menos que las solicite específicamente. Para obtener más información, consulte Bibliotecas en la API de JavaScript de Maps.
Carga sincronizada de la API
En la etiqueta script que carga la API de JavaScript de Maps, es posible omitir el atributo defer y el parámetro callback. Esto hará que la carga de la API se bloquee hasta que se descargue la API.
Esto probablemente ralentizará la carga de su página. Pero significa que puede escribir etiquetas de secuencia de comandos posteriores asumiendo que la API ya está cargada.
Mapa de elementos DOM
<div id="map"></div>
Para que el mapa se muestre en una página web, debemos reservar un lugar para él. Por lo general, hacemos esto creando un elemento div con nombre y obteniendo una referencia a este elemento en el modelo de objetos de documento (DOM) del navegador.
En el ejemplo anterior, usamos CSS para establecer la altura del div del mapa en "100%". Esto se expandirá para adaptarse al tamaño de los dispositivos móviles. Es posible que deba ajustar los valores de ancho y alto según el tamaño de pantalla y el relleno del navegador. Tenga en cuenta que los divs generalmente toman su ancho de su elemento contenedor, y los divs vacíos generalmente tienen 0 de altura. Por esta razón, siempre debe establecer una altura <div>explícitamente.
Opciones de mapa
Hay dos opciones obligatorias para cada mapa: center y zoom.
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
Niveles de zoom
La resolución inicial para mostrar el mapa la establece la propiedad zoom, donde el zoom "0" corresponde a un mapa de la Tierra completamente alejado, y los niveles de zoom más grandes se acercan a una resolución más alta. Especifique el nivel de zoom como un número entero.
Ofrecer un mapa de toda la Tierra como una sola imagen requeriría un mapa inmenso o un mapa pequeño con muy baja resolución. Como resultado, las imágenes de mapas de Google Maps y la API de JavaScript de Maps se dividen en "mosaicos" de mapas y "niveles de zoom". Con niveles de zoom bajos, un pequeño conjunto de mosaicos de mapa cubre un área amplia; a niveles de zoom más altos, los mosaicos tienen una resolución más alta y cubren un área más pequeña. La siguiente lista muestra el nivel aproximado de detalle que puede esperar ver en cada nivel de zoom:
- 1: Mundo
- 5: Masa terrestre / continente
- 10: Ciudad
- 15: Calles
- 20: Edificios
Las siguientes tres imágenes reflejan la misma ubicación de Tokio en los niveles de zoom 0, 7 y 18.

El objeto de mapa
map = new google.maps.Map(document.getElementById("map"), {...});
La clase de JavaScript que representa un mapa es la Mapclase. Los objetos de esta clase definen un solo mapa en una página. (Puede crear más de una instancia de esta clase; cada objeto definirá un mapa separado en la página). Creamos una nueva instancia de esta clase usando el operador new JavaScript .
Cuando crea una nueva instancia de mapa, especifica un <div> elemento HTML en la página como contenedor para el mapa. Los nodos HTML son hijos del documentobjeto JavaScript y obtenemos una referencia a este elemento a través del document.getElementById()método.
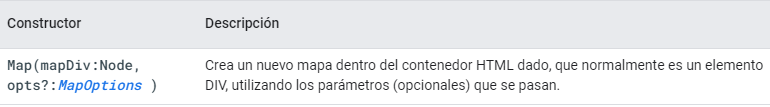
Este código define una variable (nombrada map) y asigna esa variable a un nuevo Mapobjeto. La función Map() se conoce como constructor y su definición se muestra a continuación: