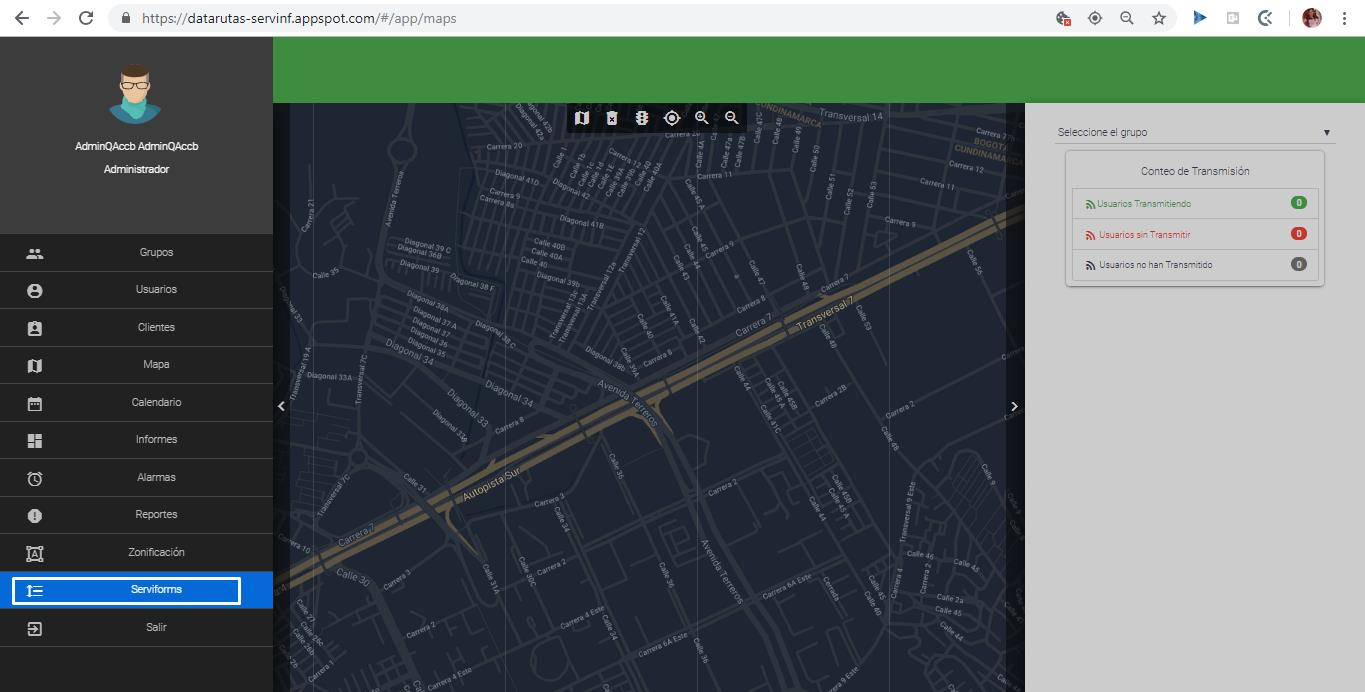
Ingresar al módulo de formularios “ServiForms”

Al ingresar me redirecciona a la página Servi-Forms
Campos básicos de los formularios
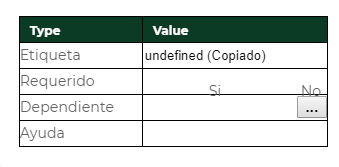
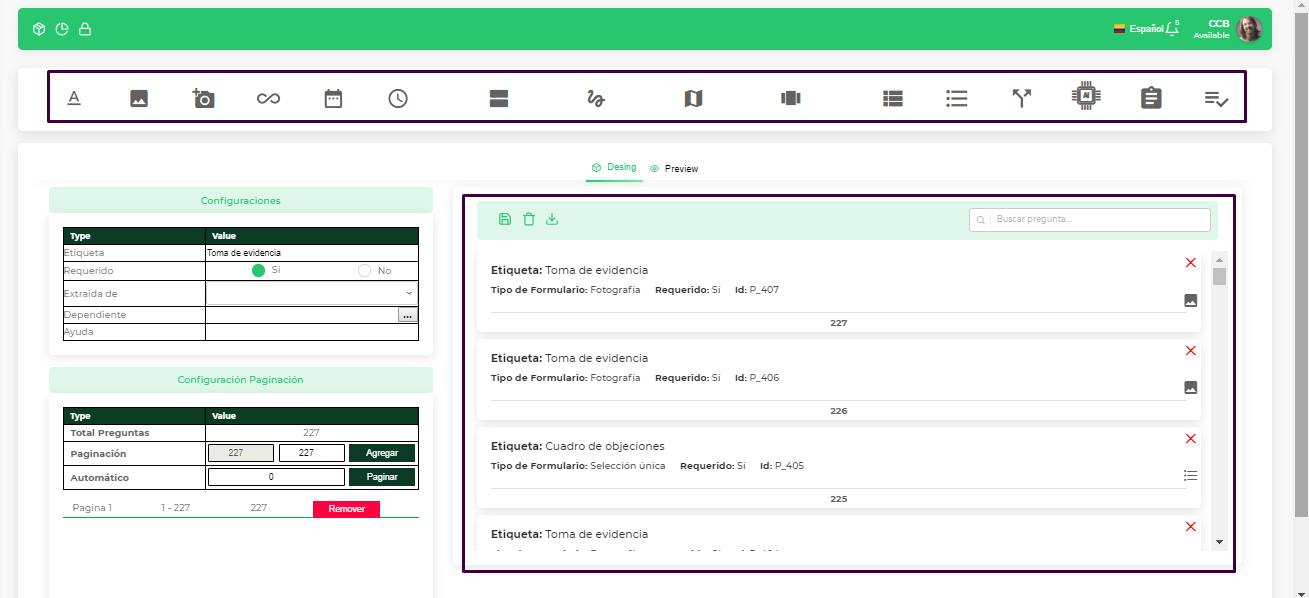
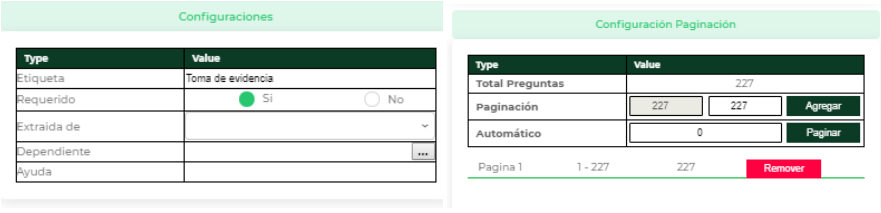
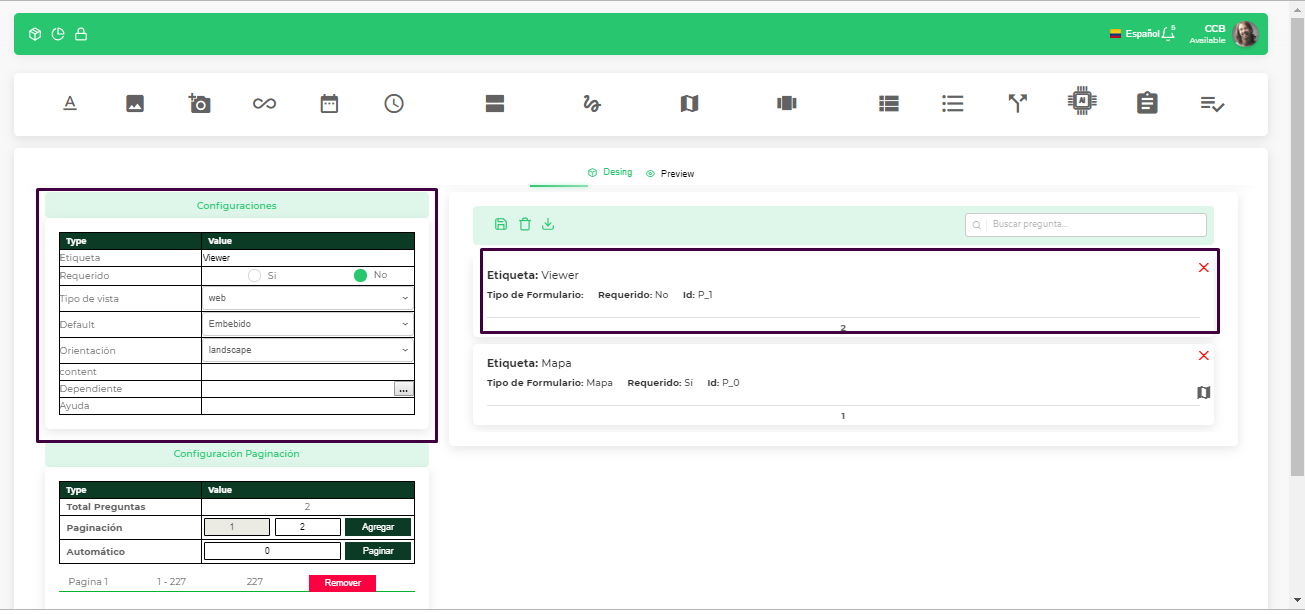
Todos los formularios cuentan con ciertos campos en común, como se presentan en la
siguiente imagen:
- Etiqueta (Total preguntas): Es el texto que corresponde a la pregunta que visualizará el usuario
- Requerido: Se establece la propiedad (Si o No) para especificar si el campo del formulario de manera obligatoria
- Dependiente: Esta propiedad especifica si la pregunta será visualizada en relación a la respuesta de otra pregunta, ejemplo: Una lista de municipios será dependiente de la selección de un departamento.
- Ayuda: Descripción que ayuda al usuario a comprender mejor lo que puede realizar en cada componente o pregunta.
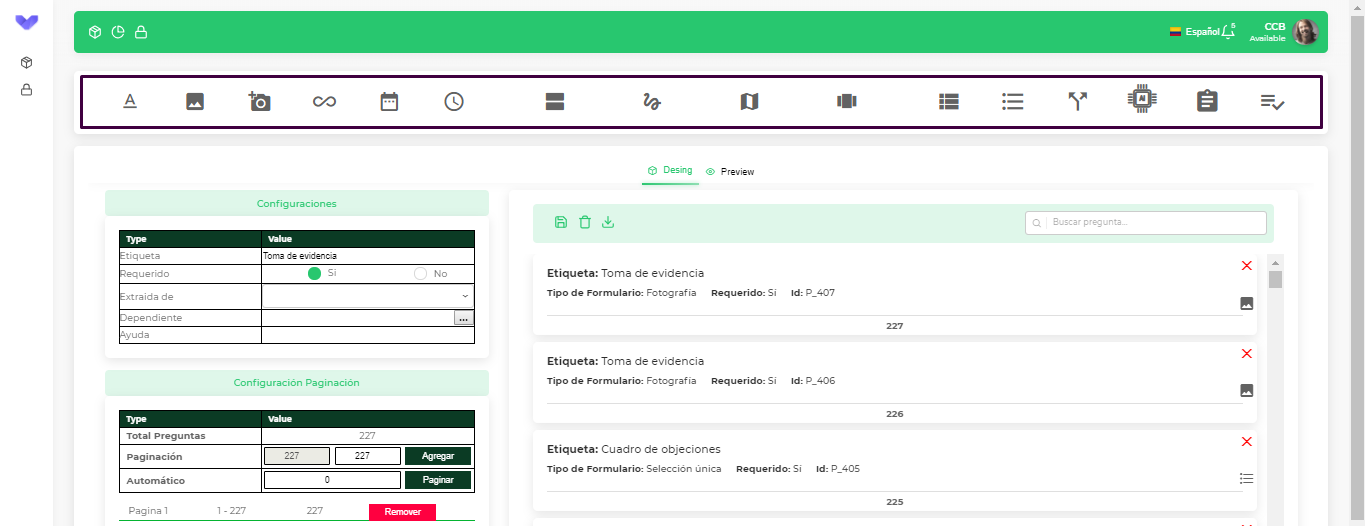
Barra superior
Se permite acceder a los iconos principales de la herramienta

Al dar clic en el botón del ícono de la bandera se despliegan otros idiomas, si el usuario
requiere cambiarlo.
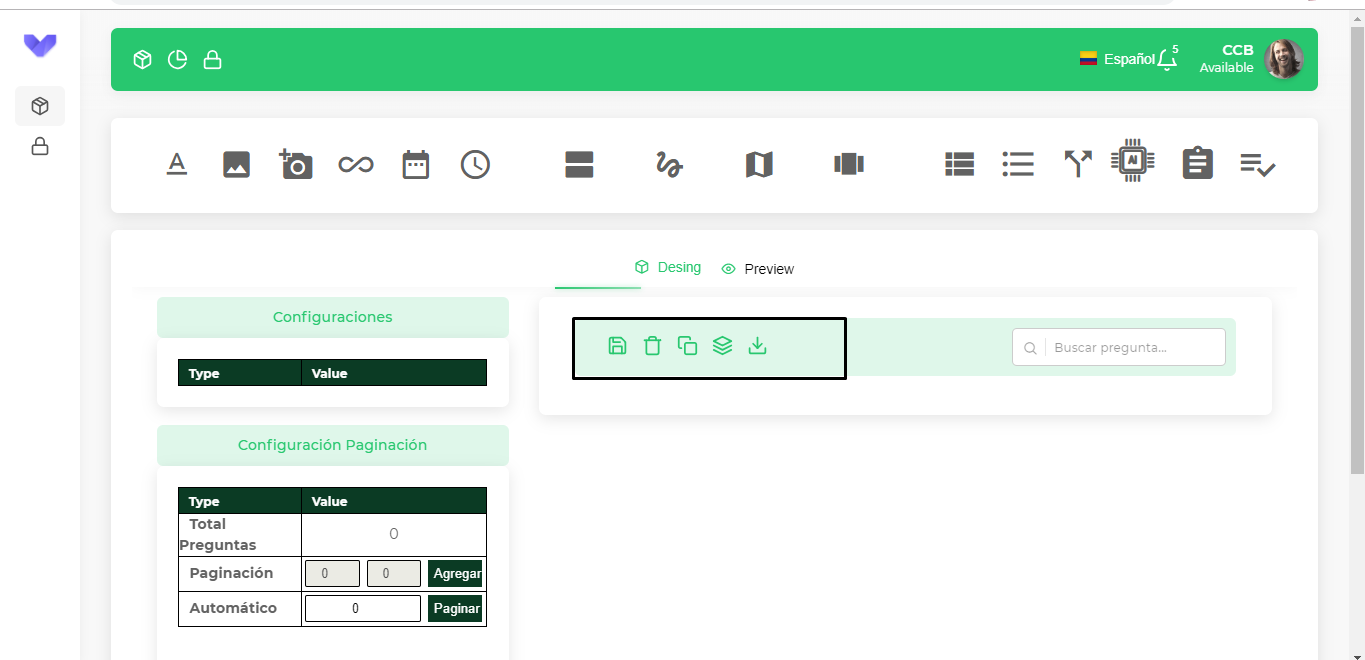
Herramientas del formulario
En la imagen se presentan las herramientas del formulario.
-
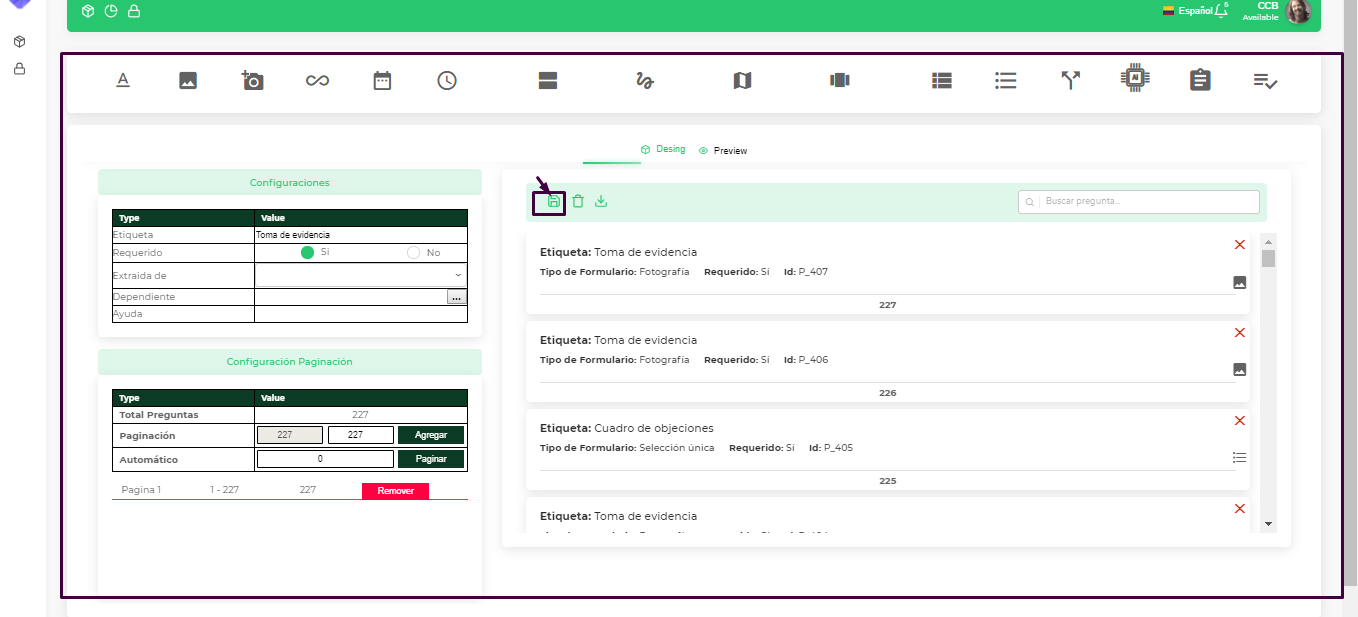
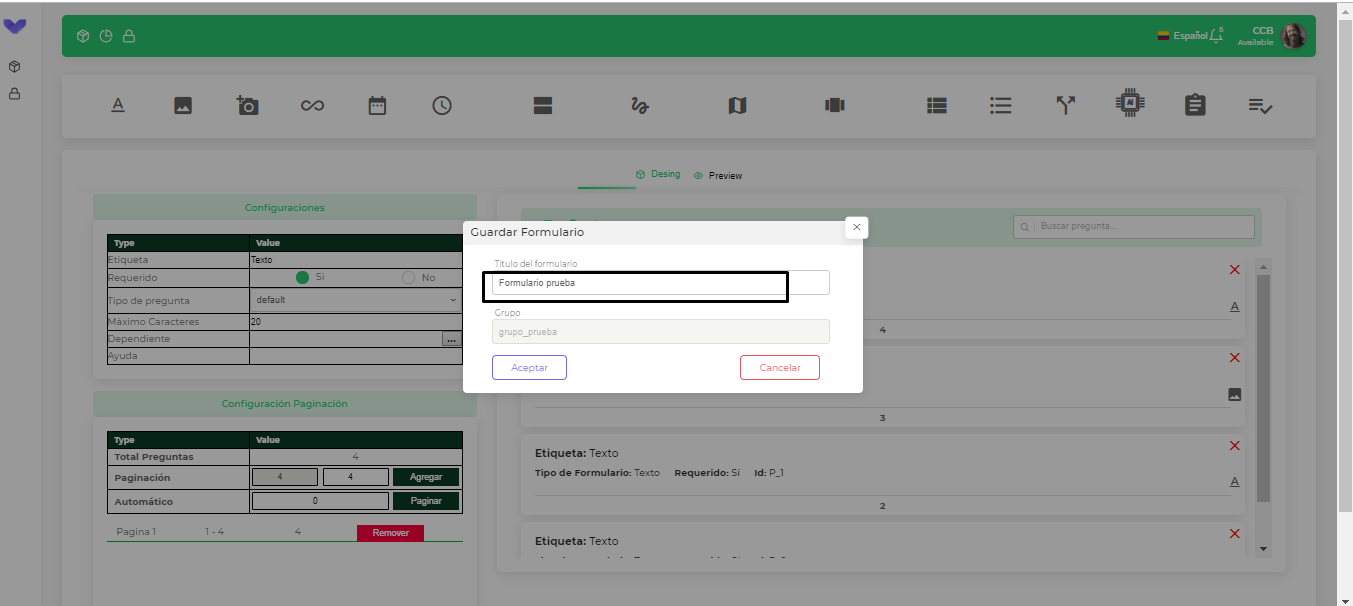
- Guardar Formulario: Se guarda el formulario diseñado, en él se solicita el título y el grupo al que va dirigido el formulario.

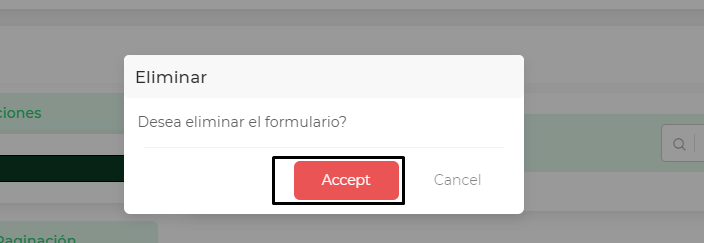
- Eliminar Formulario Actual: Esta opción permite eliminar el formulario. Se despliega una ventana emergente de confirmación, si realmente quiere eliminar todas las preguntas creadas.

- Etiqueta: Al dar clic sobre el ícono
 activa la etiqueta para las preguntas.
activa la etiqueta para las preguntas.
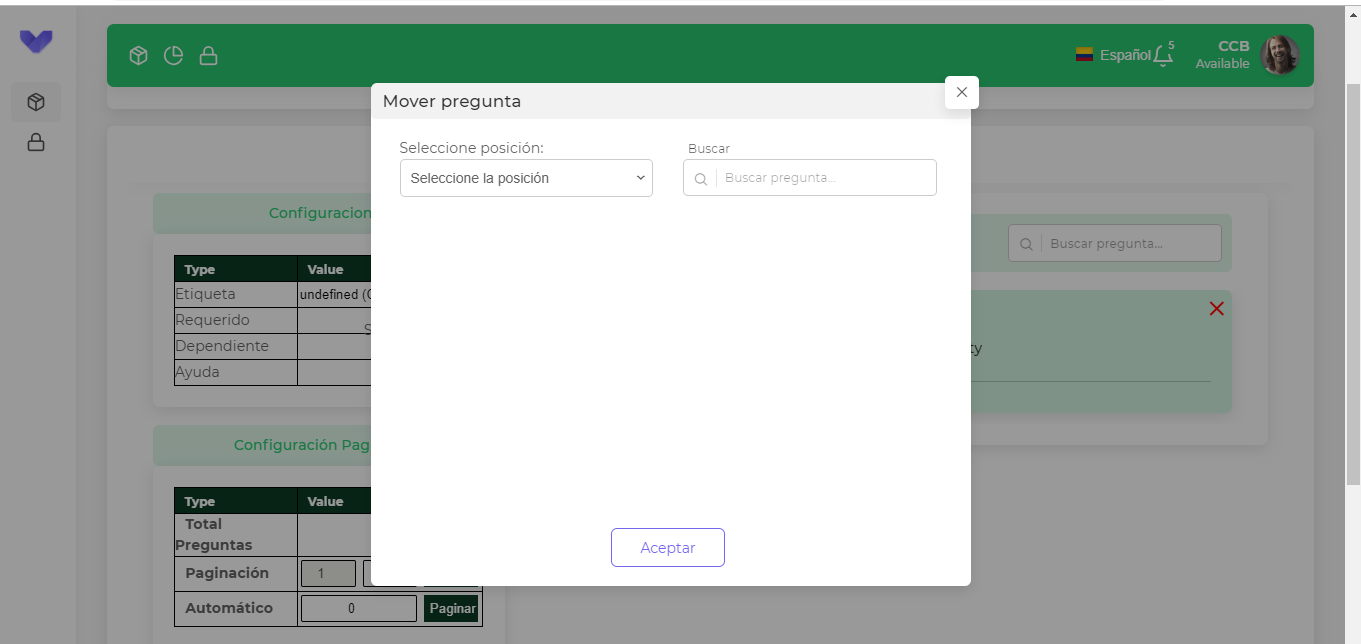
- Mover pregunta de posición: Al dar clic en el ícono
 me permite mover la pregunta de posición, se habilita la siguiente ventana:
me permite mover la pregunta de posición, se habilita la siguiente ventana:
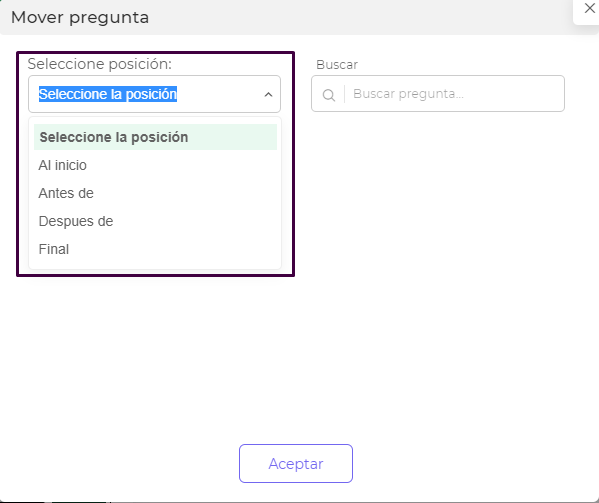
Se habilitan las siguientes opciones para que el usuario ubique la pregunta: Al inicio,
Ante de, Después de, Final.
En el siguiente campo debe seleccionar la pregunta a la cual va a cambiar de posición.
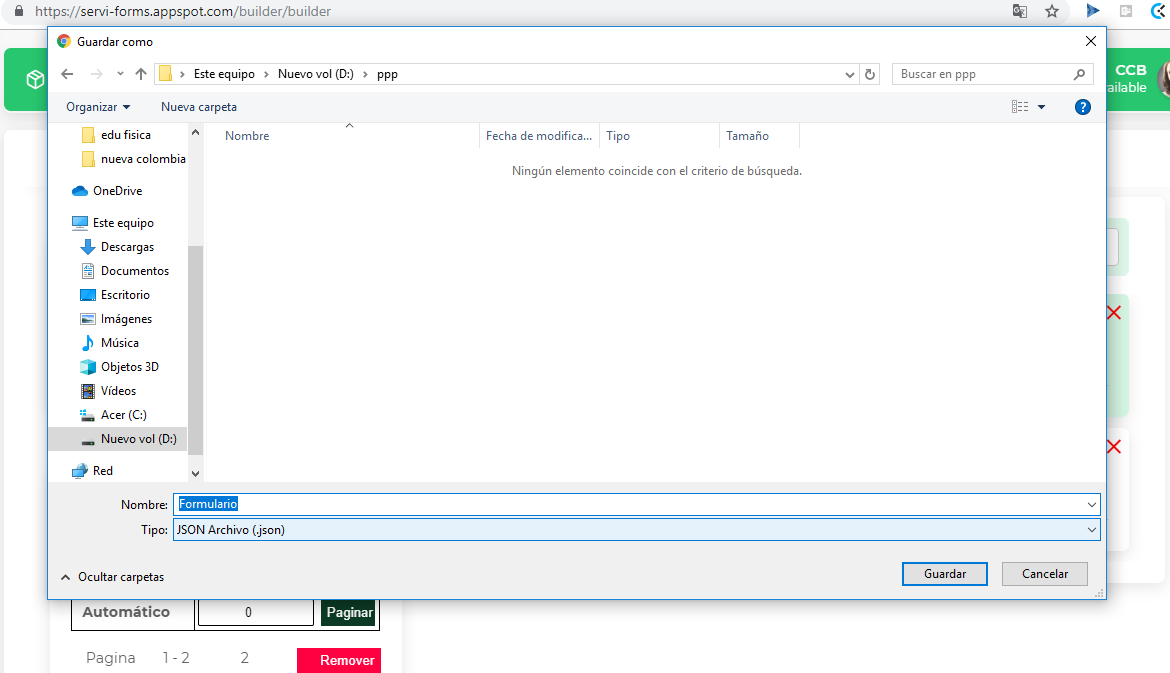
- Descargar estructura de formulario: Al dar clic en el ícono me permite descargar la estructura del formulario en formato JSON.

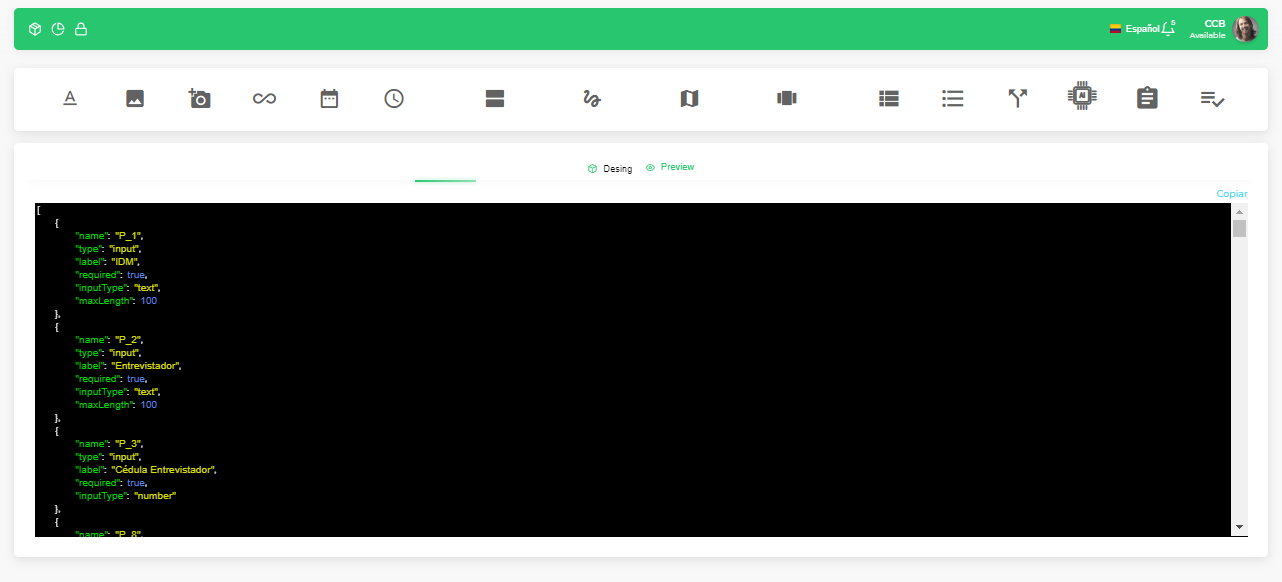
- Vista Previa: Esta opción despliega una ventana emergente, que contiene la estructura del formulario en formato JSON, contiene dos pestañas: una para visualizar el cuerpo de las preguntas creadas y otra para visualizar la paginación.

- Guardar Formulario: Se guarda el formulario diseñado, en él se solicita el título y el grupo al que va dirigido el formulario.
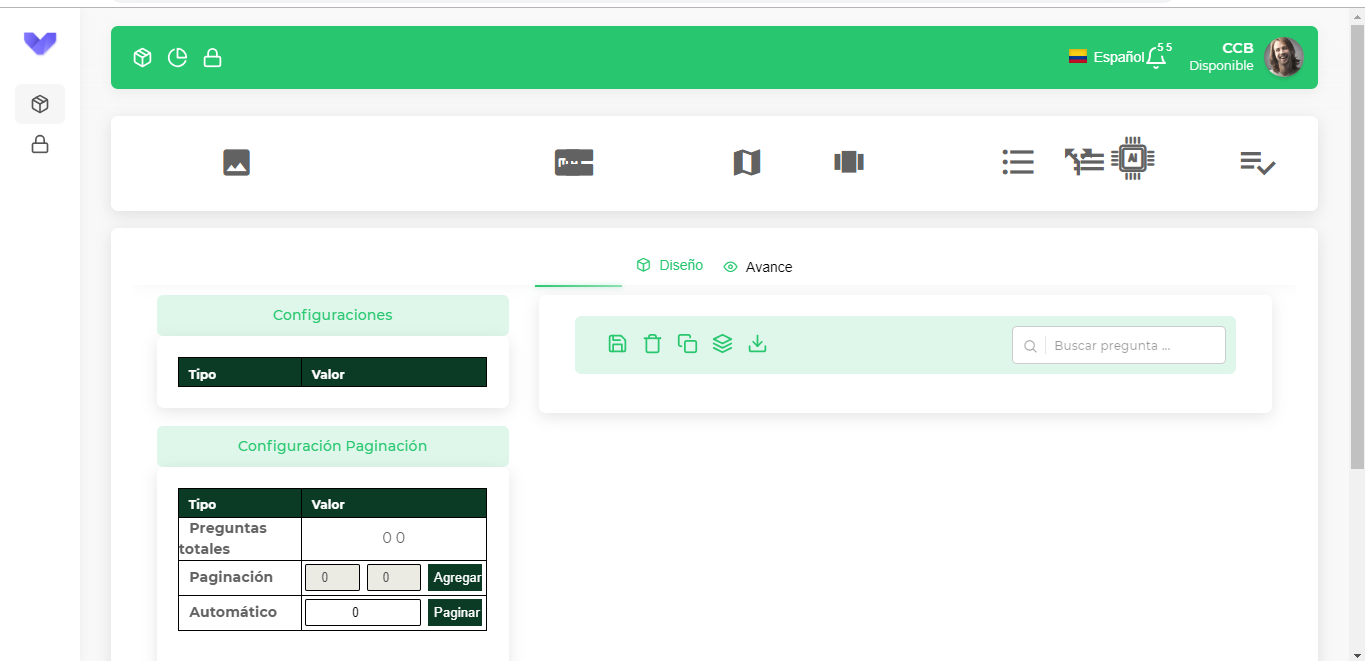
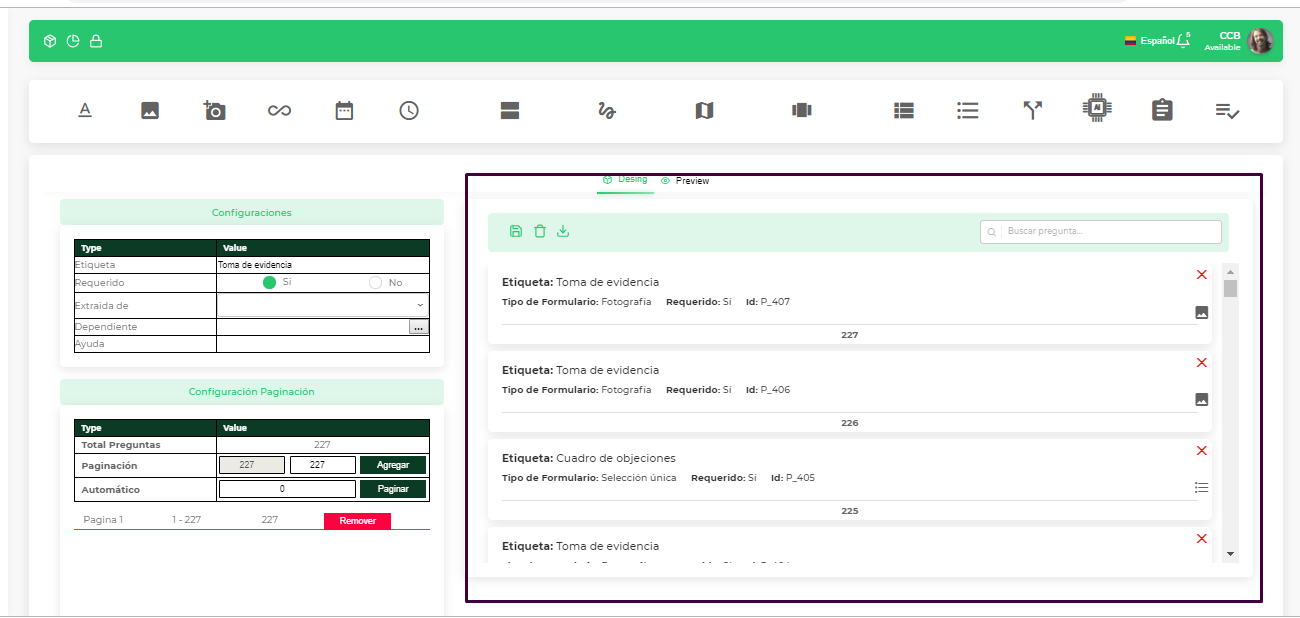
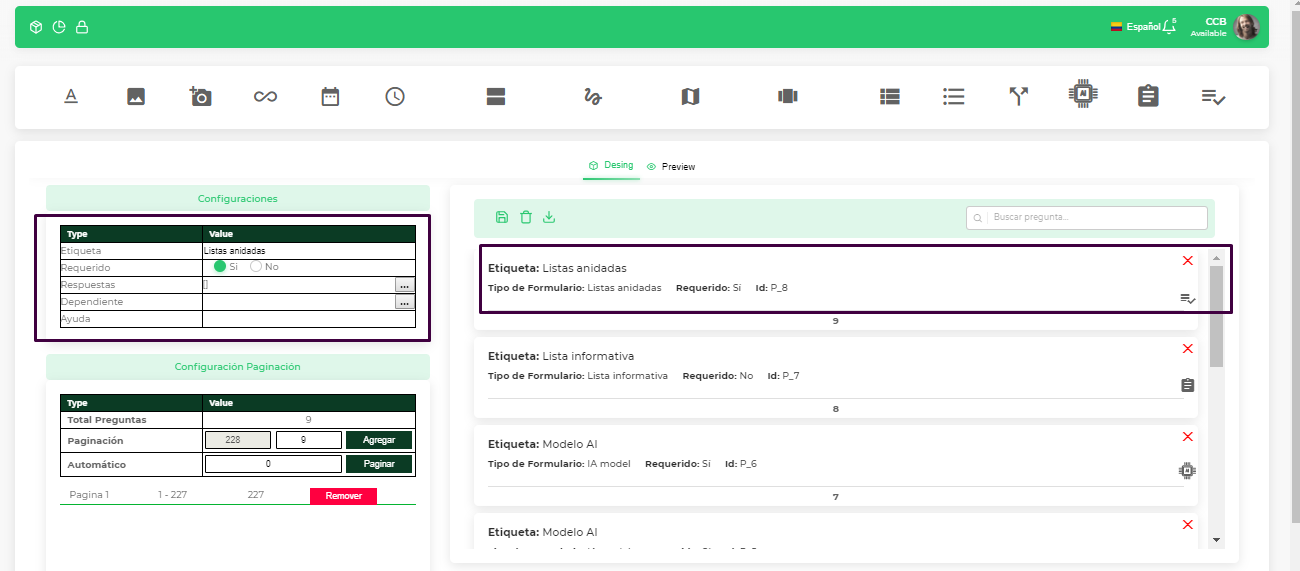
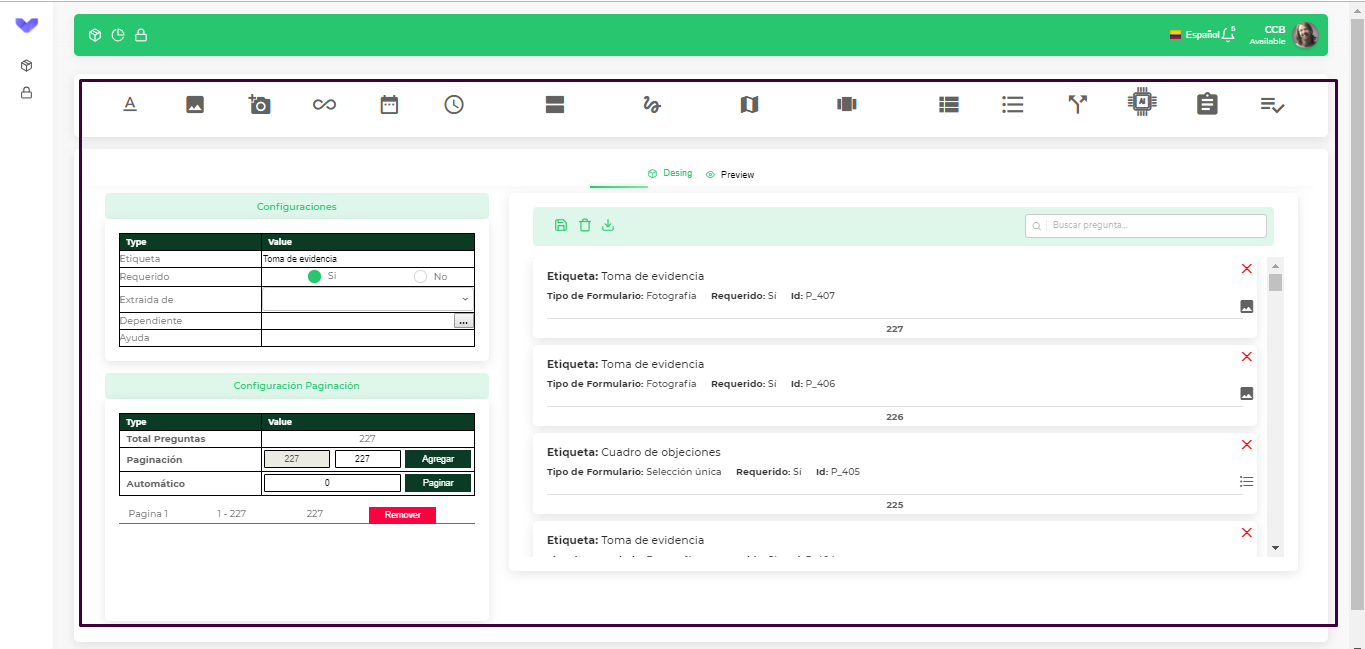
Área del diseño de los formularios
El área de diseño de los formularios cuenta con tres secciones:
Barra de componentes:
Contiene los iconos que representan cada uno de los tipos de preguntas. Algunas de ellas contienen subtipos de preguntas, como es el caso del tipo texto el cual contiene 12 subtipos que se verán más adelante.
En total se representan 16 tipos de preguntas en la barra de componentes.
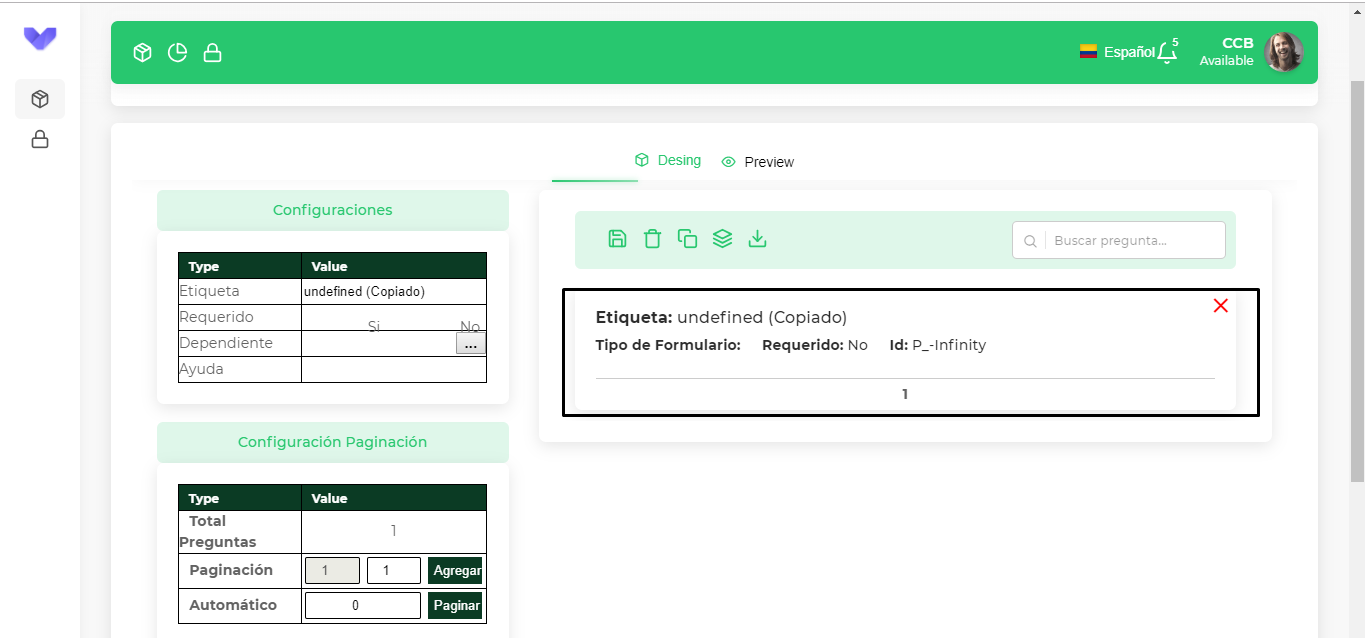
Formulario
Se visualiza una lista de componentes o preguntas ordenadas de forma ascendente, cada que se agrega una pregunta esta queda en la primera posición con la finalidad de poder configurar sus propiedades. Las propiedades que se muestran por defecto son: Label, tipo de formulario, si la pregunta es obligatoria o no, y su icono correspondiente.
Configuración y paginación
Dependiendo el tipo de componente la tabla de configuración se mostrarán sus respectivas propiedades, las cuales podrán ser editadas. La tabla paginación muestra la cantidad de preguntas que tiene el formulario y la forma de paginación, se muestran dos formas de paginación, manual y automática.
Componentes de Servi-forms
La barra de componentes posee 16 tipos de preguntas, estos componentes pueden tener
subtipos, que funcionan como opciones dentro del componente para la gestión en el
formulario:
-
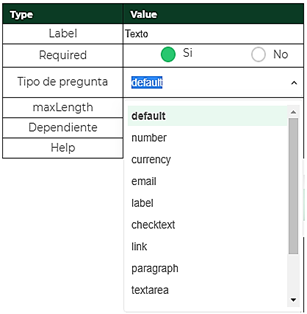
- Componente tipo texto

Este representa cajas de diálogos o textos informativos en los que los usuarios podrán ingresar o leer una cadena de texto. Este componente en particular tiene 12 subtipos, los cuales se despliegan en la sección de configuración en el campo “Tipo de pregunta” como se aprecia en la imagen:
-
- default: Representa una caja de texto que está limitada a una cantidad de
caracteres, la cual se puede configurar en el campo maxLength, aquí el usuario
podrá ingresar información de carácter relevante, como por ejemplo datos
informativos de personas, sitios, objetos entre otros. - number: Representa una caja de tipo número, en la que el usuario solo podrá ingresar valores numéricos, su longitud también está limitada por el campo maxLength.
- currency: Representa un valor tipo moneda, su longitud está limitada por el campo maxLength.
- email: Valida que el texto ingresado en la caja tenga la estructura de un correo electrónico, su longitud de caracteres está limitada al campo maxLength.
- label: Permite, mediante un título, seleccionar o agrupar unas preguntas, ejemplo si se van a realizar componentes para solicitar datos básicos de un usuario se podría implementar un título (Label) al inicio que diga Datos básicos de usuario.
- check Text: El usuario agrega sus opciones de forma manual, las cuales se van visualizando con una caja de tipo check al lado de la opción.
- link: Es de tipo informativo, en el campo Label de su configuración se ingresa un texto el cual va vinculado a un link, dicho link debe ingresarse en el campo “content”, de la configuración.
- paragraph: Es de tipo informativo, en el Label se especifica como el título del párrafo y en el content se ingresa el párrafo a visualizarse.
- default: Representa una caja de texto que está limitada a una cantidad de
-
- Componente tipo fotografía

Específica a los usuarios que en dicho campo se debe insertar una imagen o fotografía. Elegir una de esta opción:
-
- Camera: Imagen tomada directamente desde cámara del dispositivo
- Gallery: Desde la galería del dispositivo, el usuario selecciona la imagen a cargar
- Camera/Gallery: Permite al usuario cargar una imagen desde cámara - dispositivo
- Url: Permite al usuario ingresar una url, en donde se encuentra almacenada la imagen
-
- Componente tipo hora-fecha

En este componente se permite ingresar un dato tipo fecha y hora.-
- Año-Mes-Día
- Hora: Minutos: Segundos
-
- Componente tipo fecha

En este componente se permite ingresar solamente la fecha de la siguiente manera - Componente tipo hora

Indica un componente para ingresar la hora: - Componente tipo firma

Este componente indica un campo para que los usuarios ingresen una firma, la firma finalmente es convertida a una imagen, y almacenada en la nube, al momento de finalizar el formulario. - Componente tipo mapa

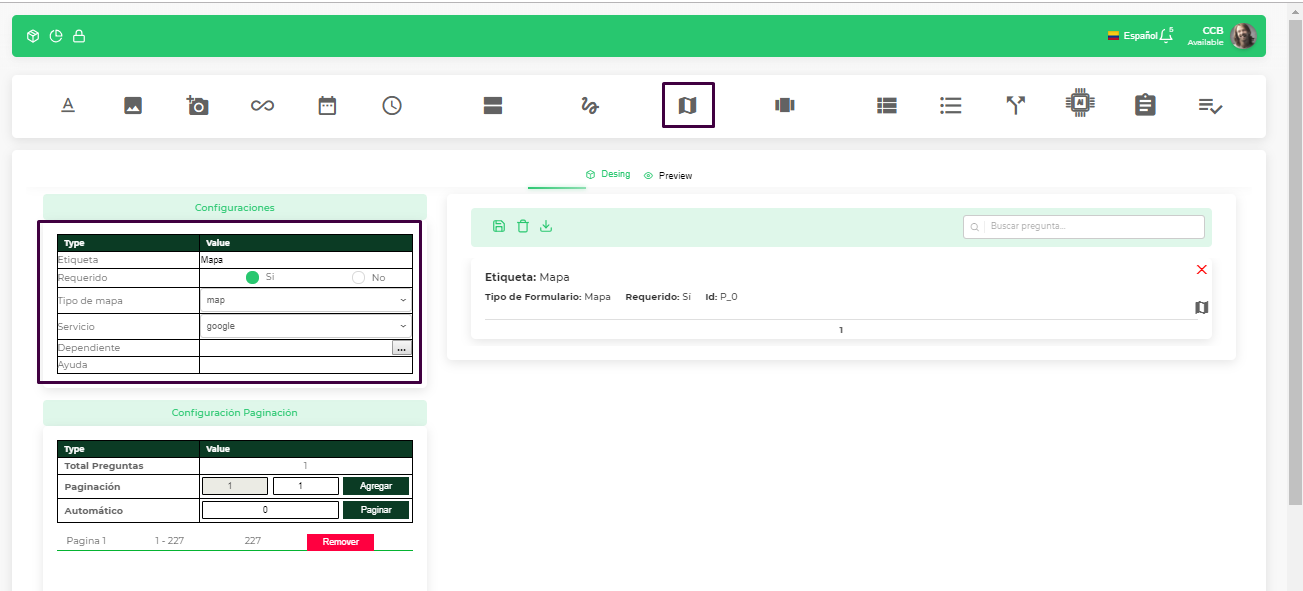
Este campo le indicará al dispositivo que es un campo tipo mapa y que deberá mostrar un mapa en su vista.
El usuario podrá configurar el tipo de mapa en el campo “Tipo de mapa”, cuenta
con las opciones:
-
- map: Se extrae las coordenadas de una ubicación, seleccionada a través de un marcador en el mapa.
- geo: Georreferencia direcciones
- location: Extrae las coordenadas de la ubicación, actual del usuario
-
- Componente tipo texto
Para cada tipo de mapa seleccionado se elige uno de estos servicios:
- Servi: esta opción ofrece los servicios de la Api de Servinformación (Sitidata).
- Google: al seleccionar este servicio, el dispositivo deberá consumir los servicios
ofrecidos por google Maps.
La opción “Métodos” se podrá encontrar los siguientes tipos de georreferenciación.
- geocoder: Toma una dirección y devuelve las coordenadas.
- assisted: Escribe una dirección y retorna una lista con las posibles direcciones, para que el usuario seleccione una de ellas y vuelva a realizar el proceso de geocoder.
- Inverse: Escribe las coordenadas (Longitud - Latitud), devuelve una dirección.
Los mapas requieren de una key, identificado como una llave única, para consumir
los servicios integrados tanto para Google como para Servi.
-
- Componente tipo viwer

Este componente indica una Vista desde el dispositivo, tipo documento o web en defecto y el tipo de orientación-
- Tipo Vista: se selecciona el identificador (Web - Documento)
- Default: Define el tipo de vista en el que se mostrará la información.
- embedded: La información se mostrará en un componente que permite introducir la información de tipo documento o web, en la vista.
- popup: Indica que la información, de tipo web o documento, se visualizará en una ventana emergente.
- Orientación: En esta propiedad se define como se va visualizar la información en el dispositivo:
- landscape: la información se visualiza a largo del dispositivo.
- portrait: la información se visualiza a lo ancho dispositivo.
- Content: Contenido por párrafo.

-
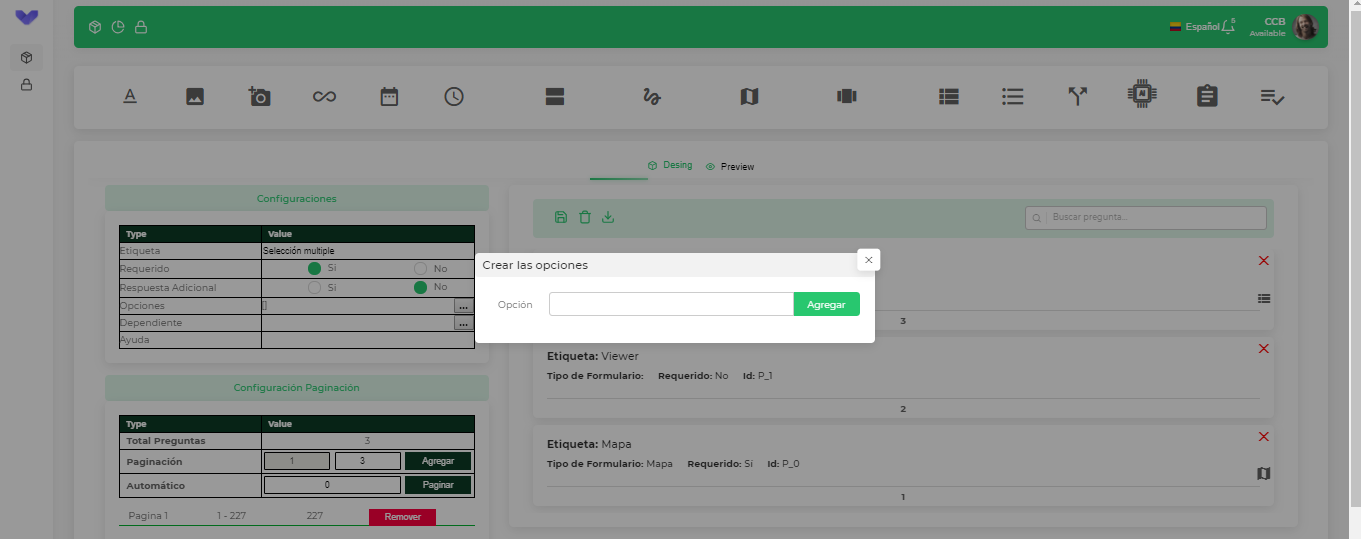
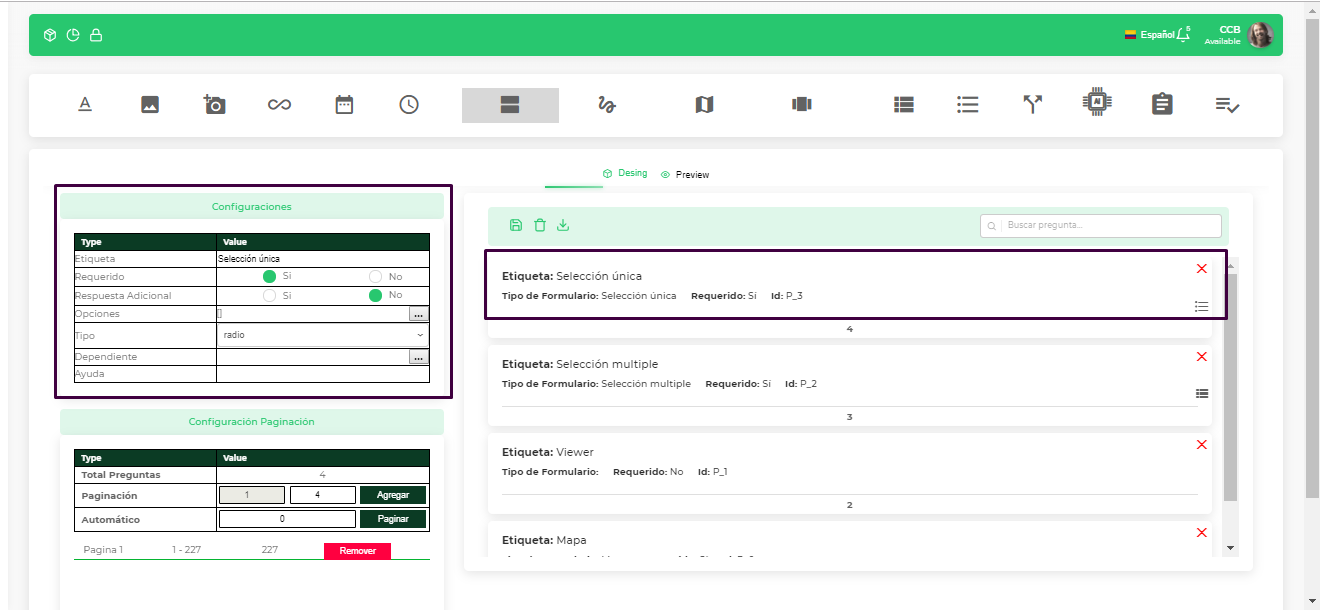
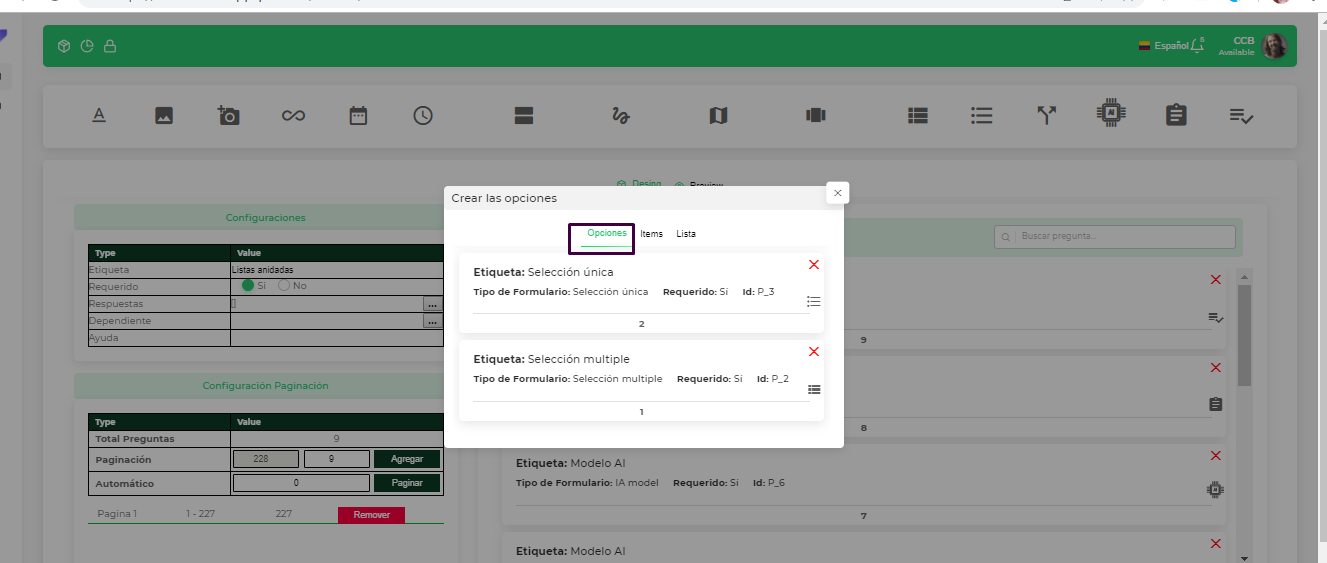
- Componente formulario tipo selección múltiple

Permite crear una pregunta de tipo selección múltiple, en el campo “opciones” se ingresan las opciones de respuesta a la pregunta. Este componente permite al usuario final seleccionar una o varias opciones como respuesta a la pregunta.
- Componente formulario tipo selección única

Permite crear una pregunta de tipo selección única respuesta, en el campo “opciones” se ingresan las opciones de la pregunta.-
- Opciones: Permite definir las opciones a la pregunta
- Tipo: Esta propiedad permite definir el formato visual de las opciones:
- radio: las opciones van acompañadas con un radio button
- selección: es una caja desplegable con las opciones

-
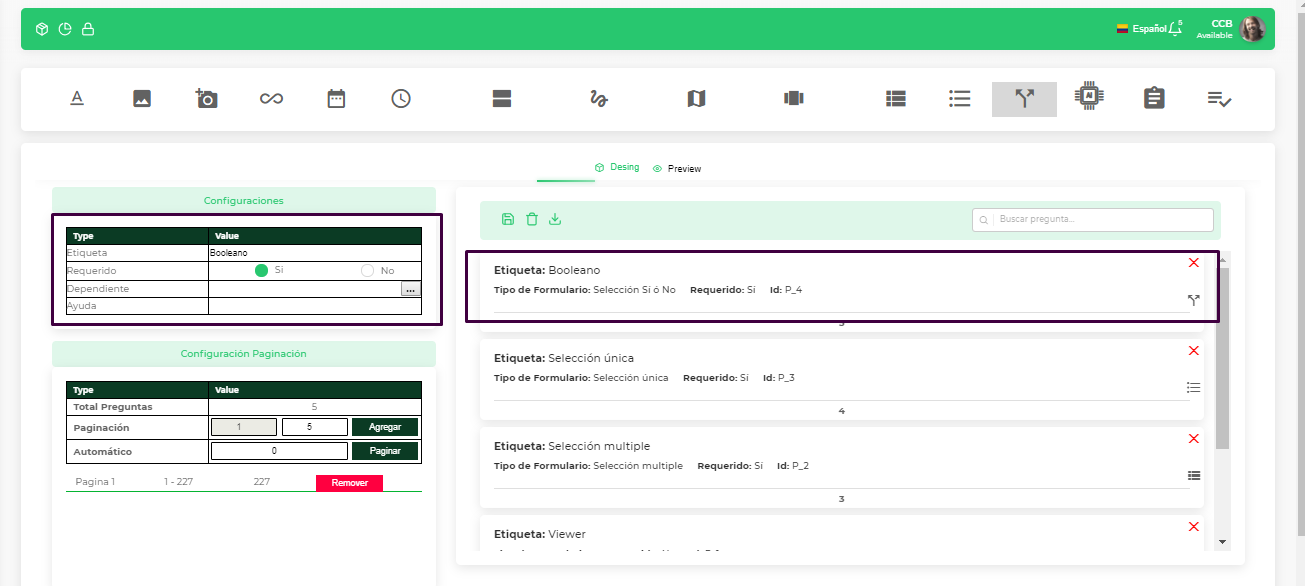
- Componente formulario tipo booleano

Permite crear preguntas de dos respuestas “SÍ” y “NO”, las cuales se ven reflejadas en valores booleanas true y false.
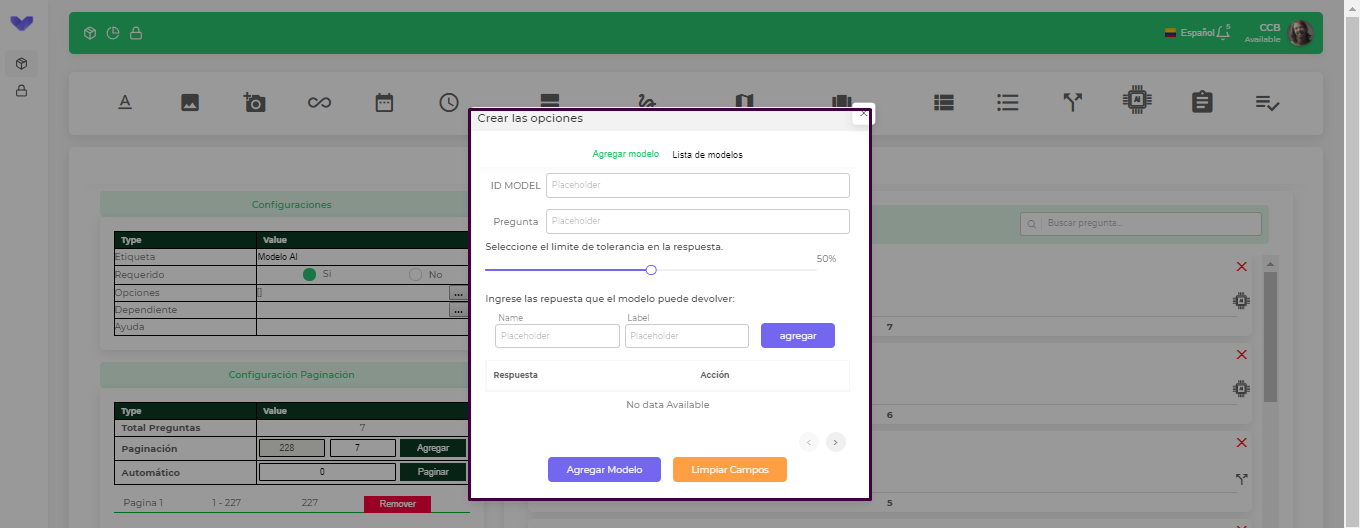
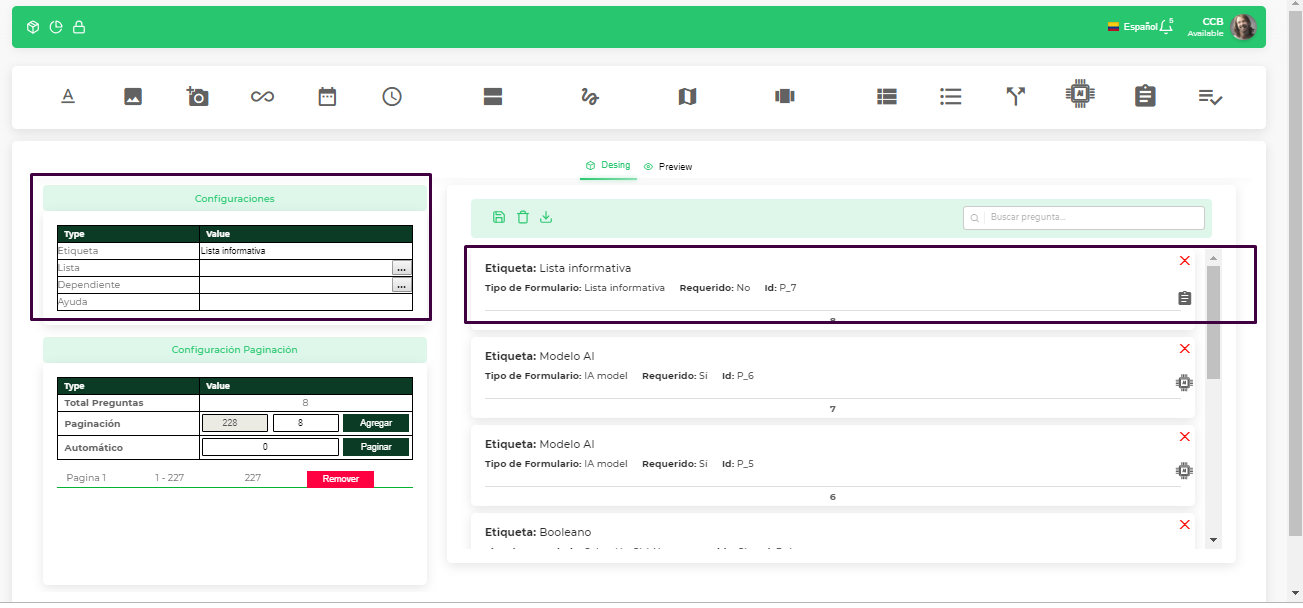
- Componente tipo modelo machine Learning

Este componente permite responder preguntas en base a una imagen tomada desde un dispositivo, estos componentes requieren de una serie de variables para su respectivo funcionamiento:
- Componente tipo viwer
Nota: Un modelo puede tener una o varias preguntas a responder
-
- Componente tipo listas informativa

Permite definir ítems de llave-valor, los cuales serán contrastados con la respuesta de un servicio (Consumo de un API) externo, el cual devuelve una respuesta en formato JSON, necesario para obtener la información en base a las llaves creadas en el formulario.
En la siguiente imagen, se muestra una ventana emergente con la configuración de los campos (llave - valor).
- Componente tipo lista anidada

Las listas anidadas son aquellas que permite agregar opciones de una lista de tipo (selección única o selección múltiple) dentro de otra lista.
Se elige el tipo de lista (selección única - selección múltiple), para cada una de ellas, se
agrega un ítem a lista.
- Componente tipo listas informativa
Menú ServiForms lateral izquierdo
En este menú lateral se encuentran las siguientes opciones: Builder, Panel de control.
Builder:
Al desplegar la opción de Builder se activan las siguientes opciones: Builder
list, Builder creator.
-
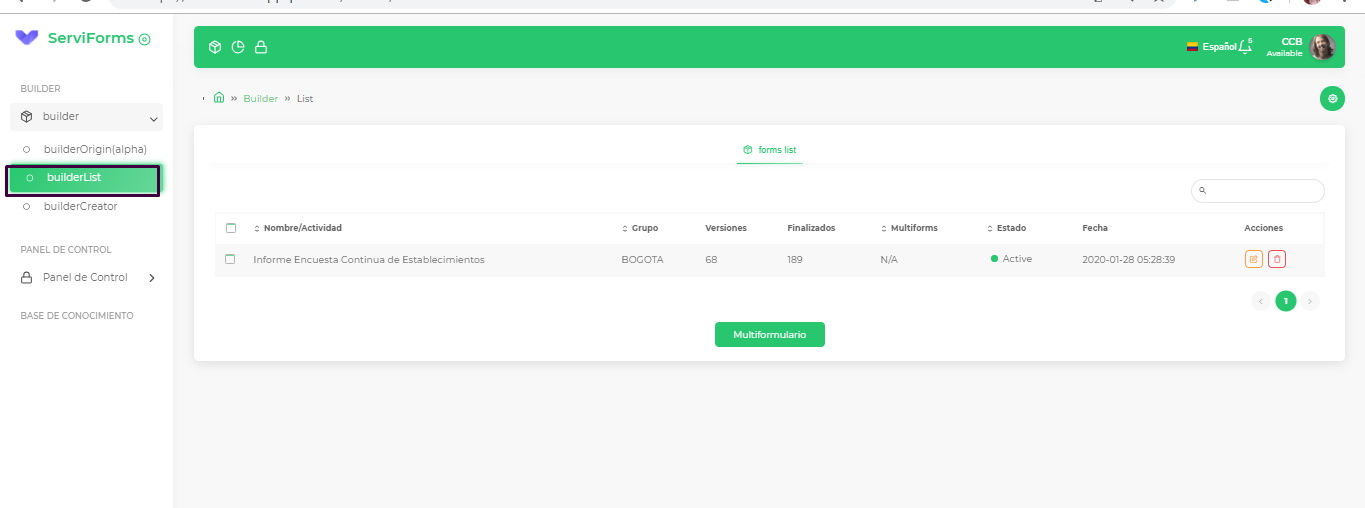
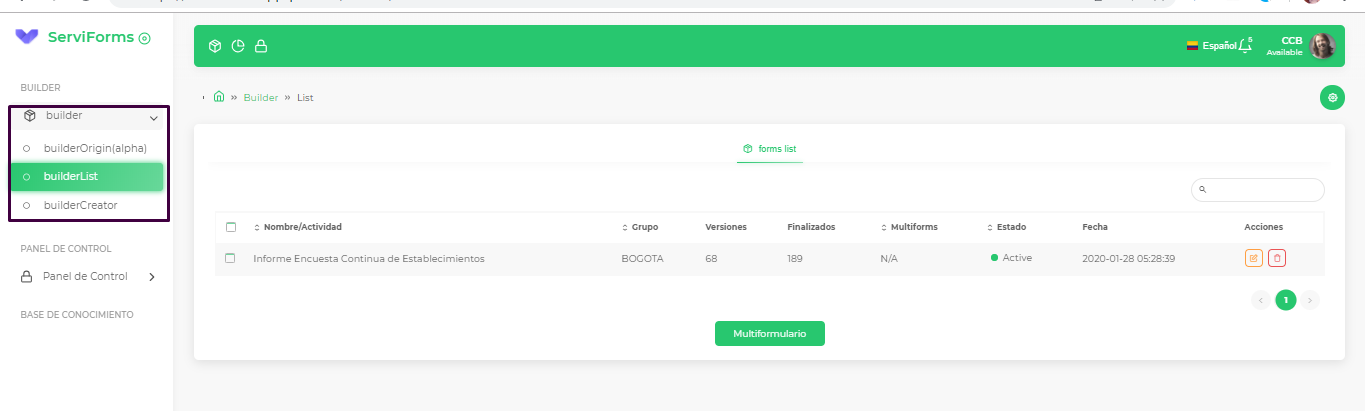
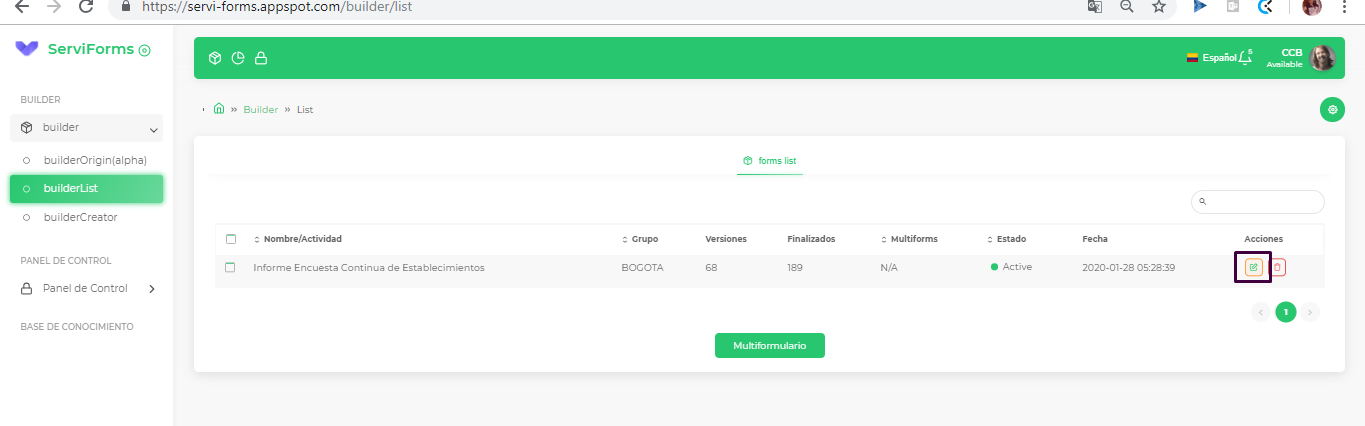
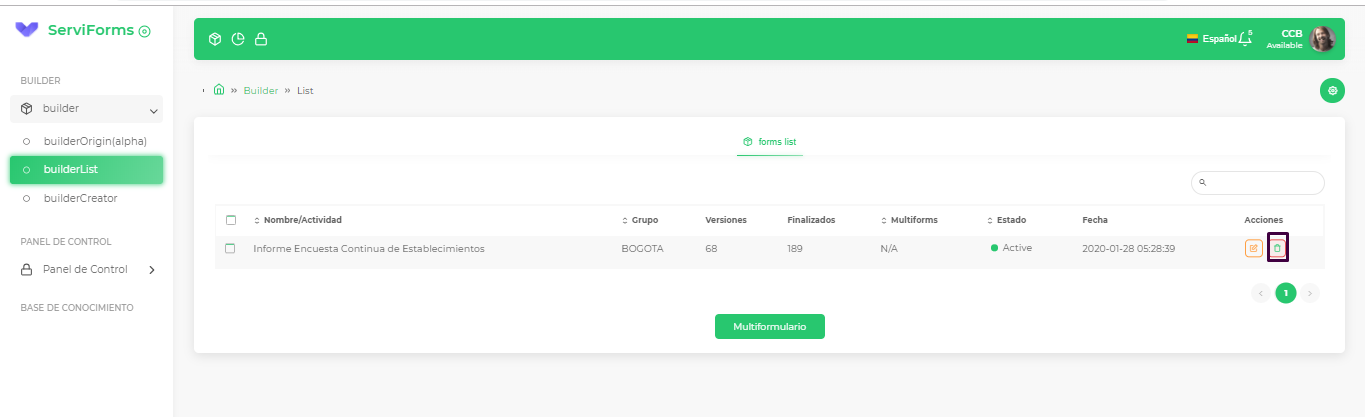
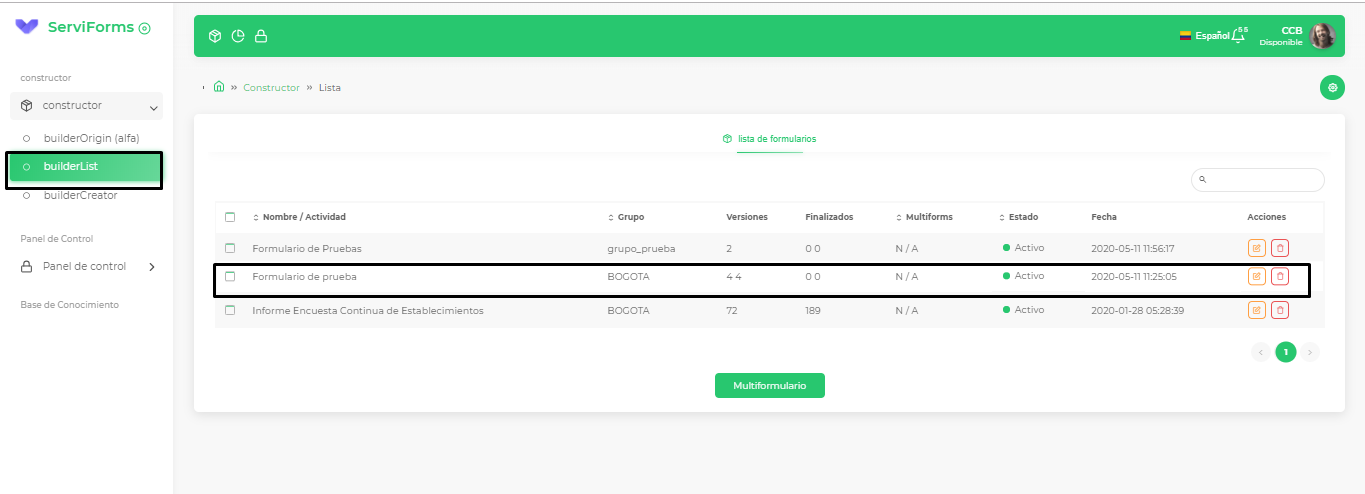
- Builder list (Lista de Formulario):
Se muestra una tabla con la información relevantes a los formularios creados, entre dicha información se especifican los siguientes campos:-
- Nombre de la actividad
- Grupo asignado
- Versión: cuantas veces se ha modificado el formulario
- Finalizado: Especifica cuántas veces el formulario ha sido respondido
- Multiforms (multi formularios): indica si el formulario tiene otros formularios
asociados - Estados: permite activar/inactivar el formulario
- Fecha
- Acciones: permite editar o eliminar formulario
-
- Builder list (Lista de Formulario):
-
-
- Editar formulario:
Para editar dar clic en el ícono del lápiz.
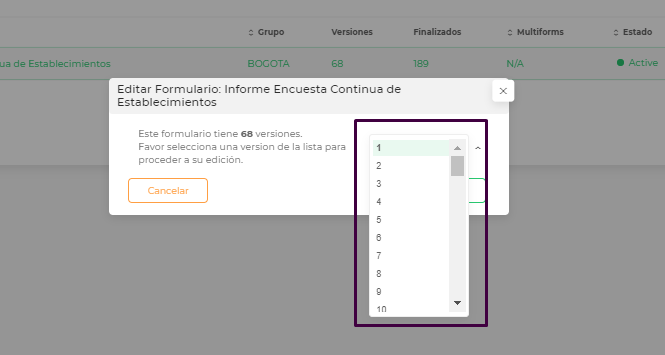
Al editar se despliega una ventana emergente donde el usuario puede seleccionar la
versión que requiere editar, dar clic en aceptar.
Se abre la interfaz del formulario para editar las preguntas y su diseño.
Al haber realizado los cambios requeridos dar clic en icono para guardar los
para guardar los
cambios.
Se activa una ventana emergente en donde el usuario puede ingresar un nuevo nombre de formulario si es requerido.
- Eliminar Formulario:
Para eliminar un formulario dar clic en el ícono

Se elimina el formulario dar clic en el botón “Aceptar”
- Editar formulario:
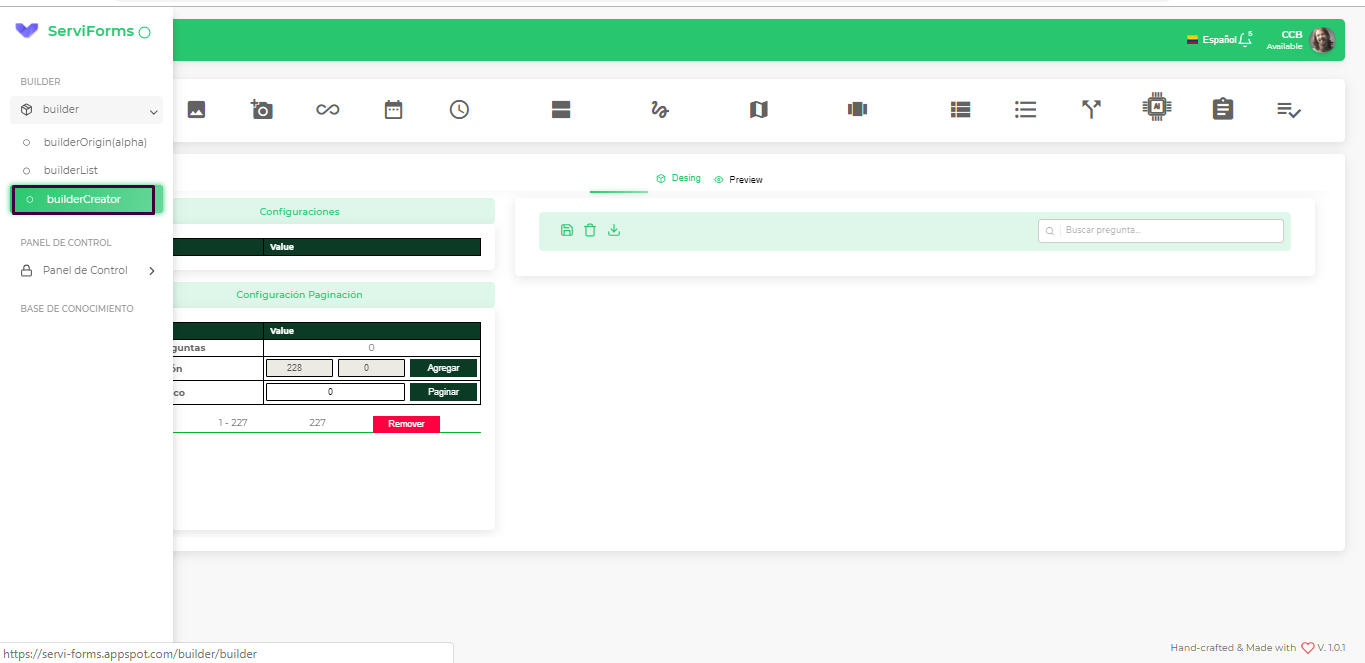
- Builder creator (Crear formulario)
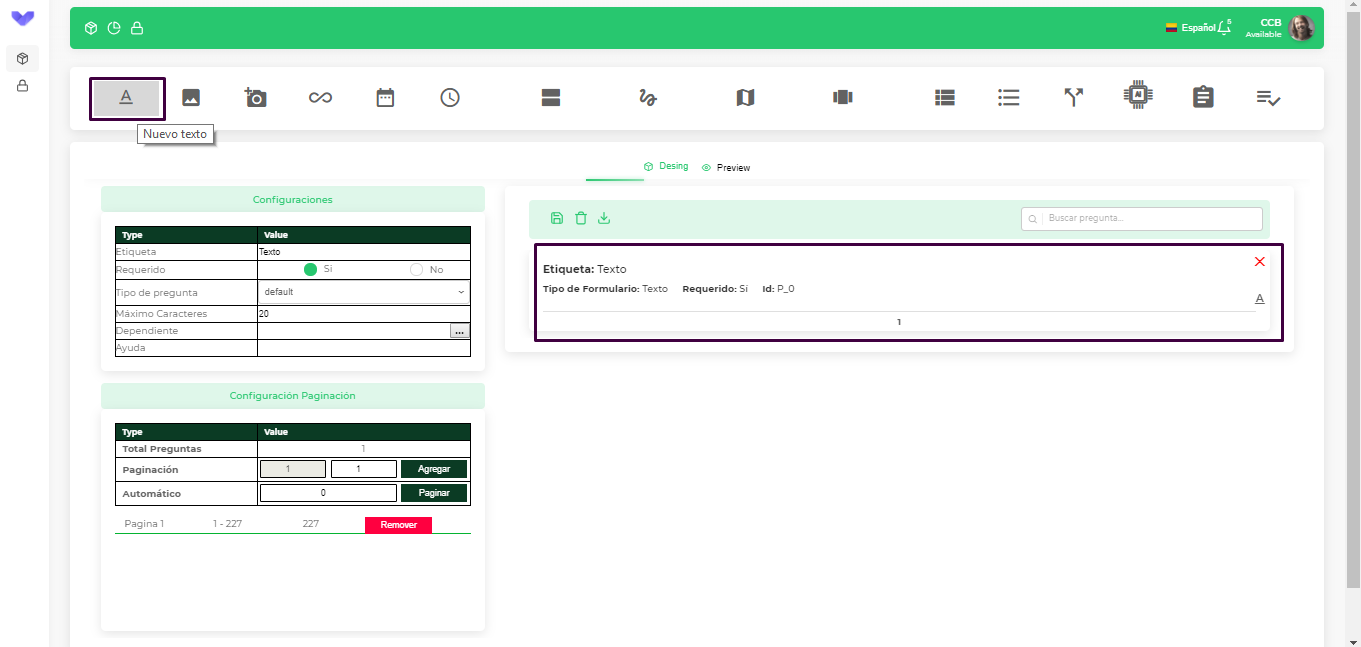
Ingresar a la opción de Builder creator para iniciar la creación de nuestro nuevo formulario.
Dar clic en alguna de las herramientas que se encuentran en la parte superior de acuerdo a lo que necesita el usuario para el formulario, en este ejemplo seleccionamos la
herramienta de texto.
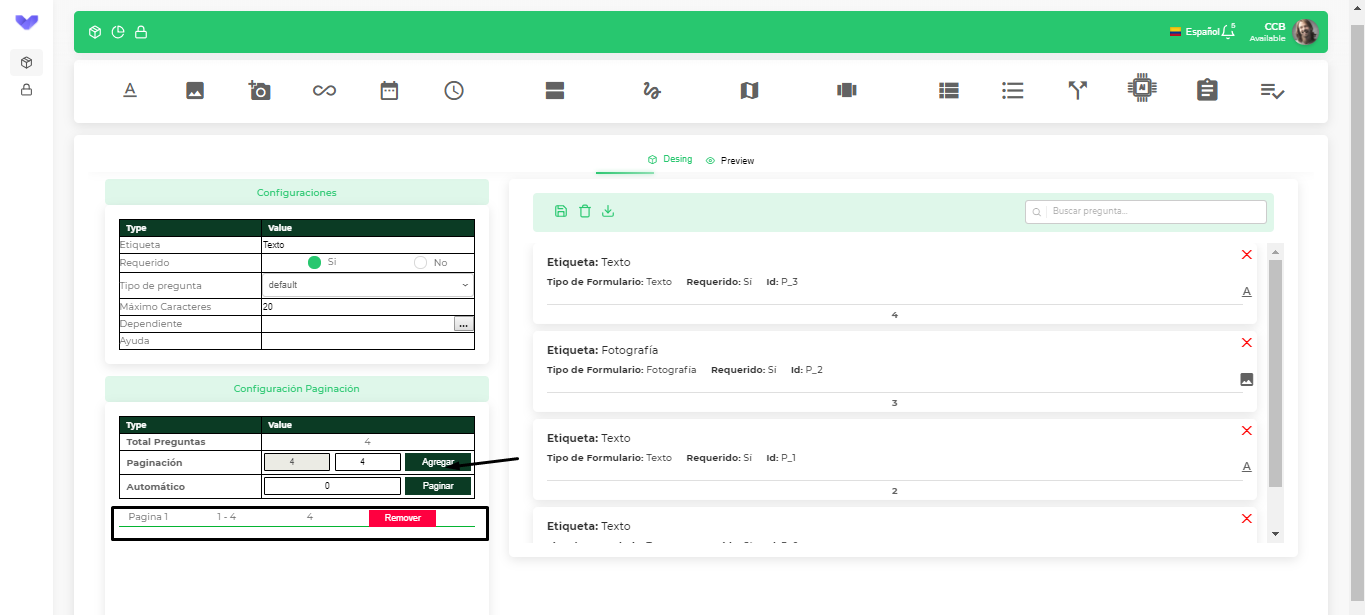
Al haber insertado las preguntas requeridas dar clic en paginación.
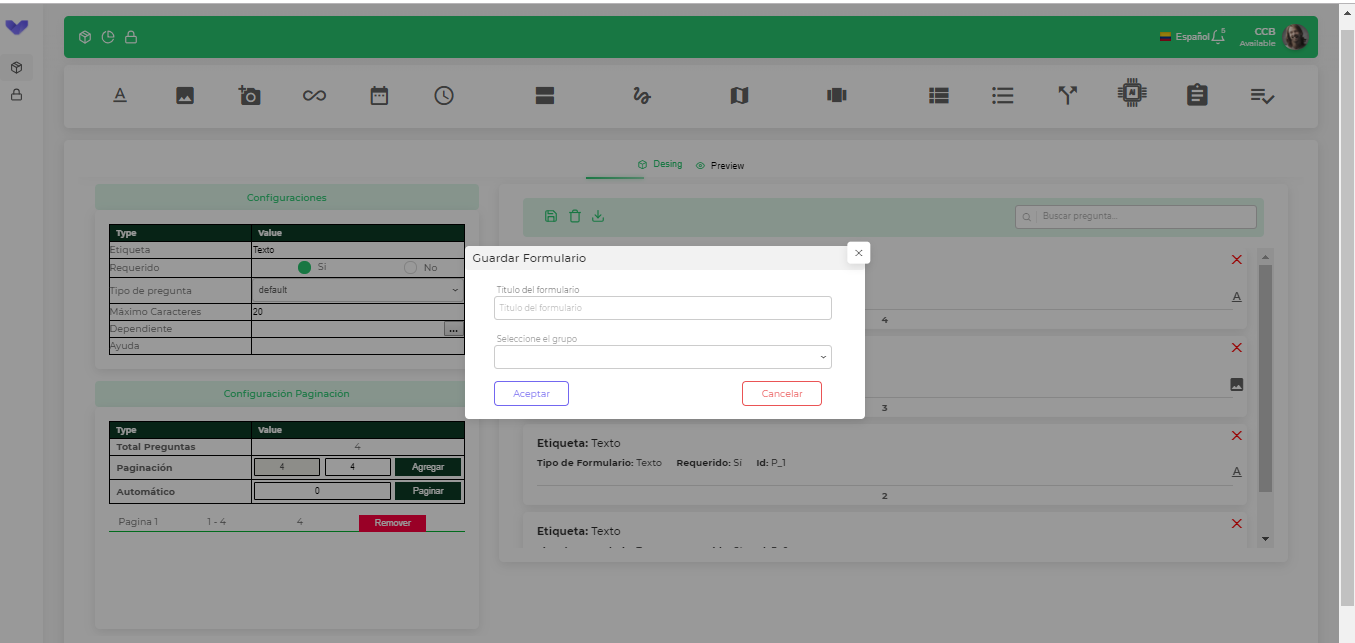
Al haber ingresado la paginación dar clic se despliega la siguiente ventana.
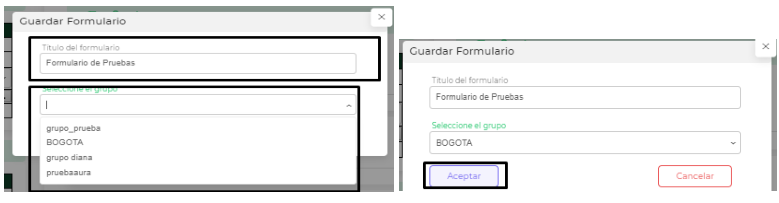
El usuario debe ingresar el nombre del formulario y seleccionar el grupo al cual le va
asignar, para finalizar dar clic en aceptar.
El usuario puede visualizar el formulario creado en la opción Builder list.
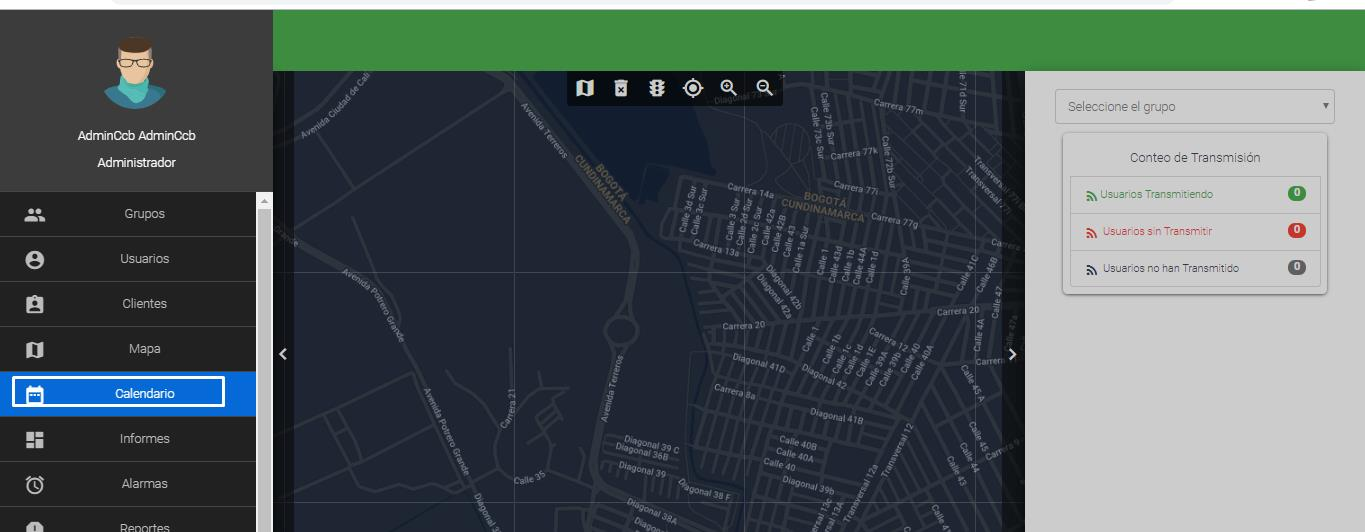
Al haber creado el formulario se le debe asignar desde la página de DataRutas, ingresando a la opción calendario.
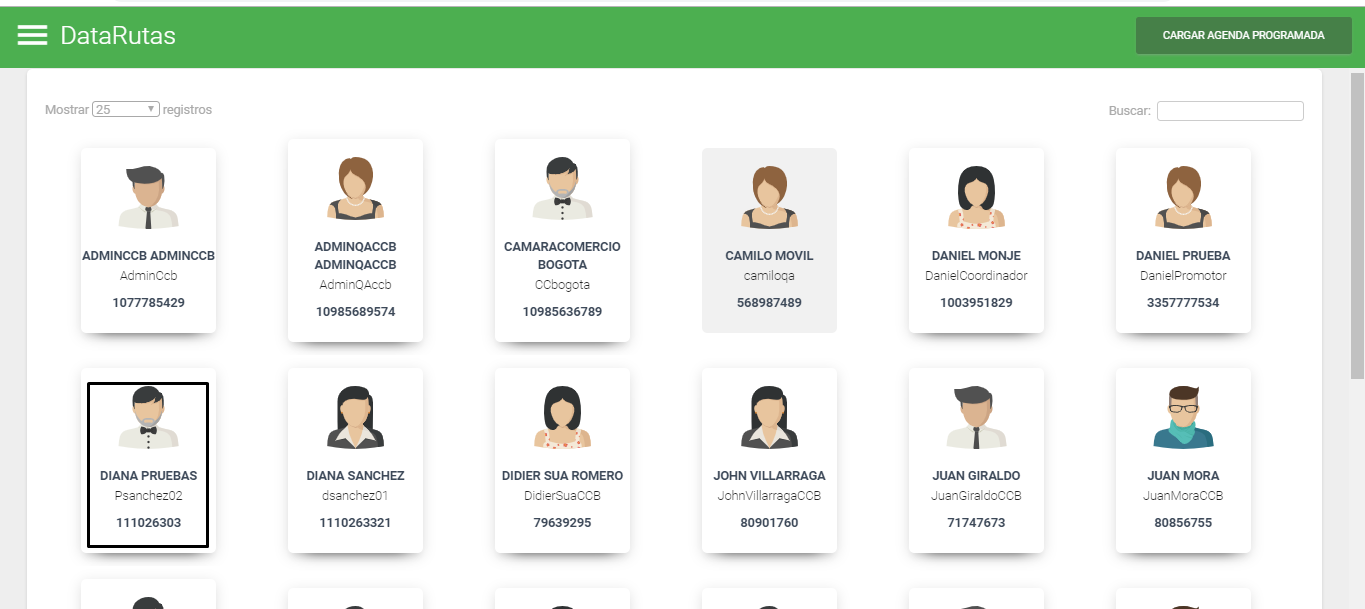
Ingresar al usuario al cual requiere realizar la asignación de formulario.
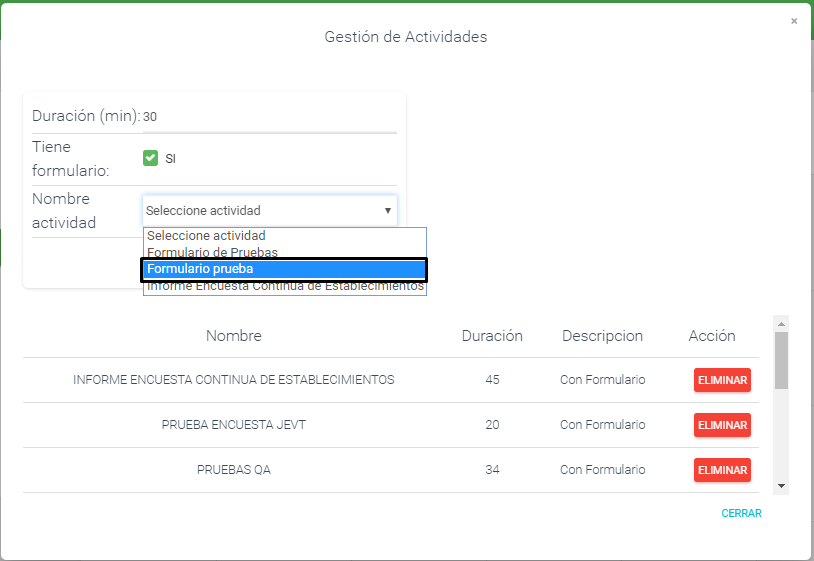
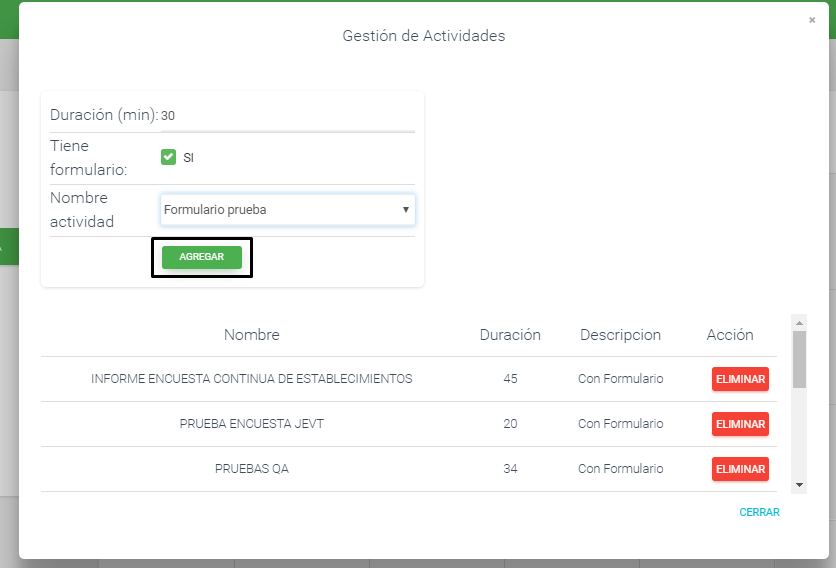
Dar clic sobre el ícono se activa una ventana en donde el usuario debe ingresar los
se activa una ventana en donde el usuario debe ingresar los
siguientes campos
Dar clic en agregar.
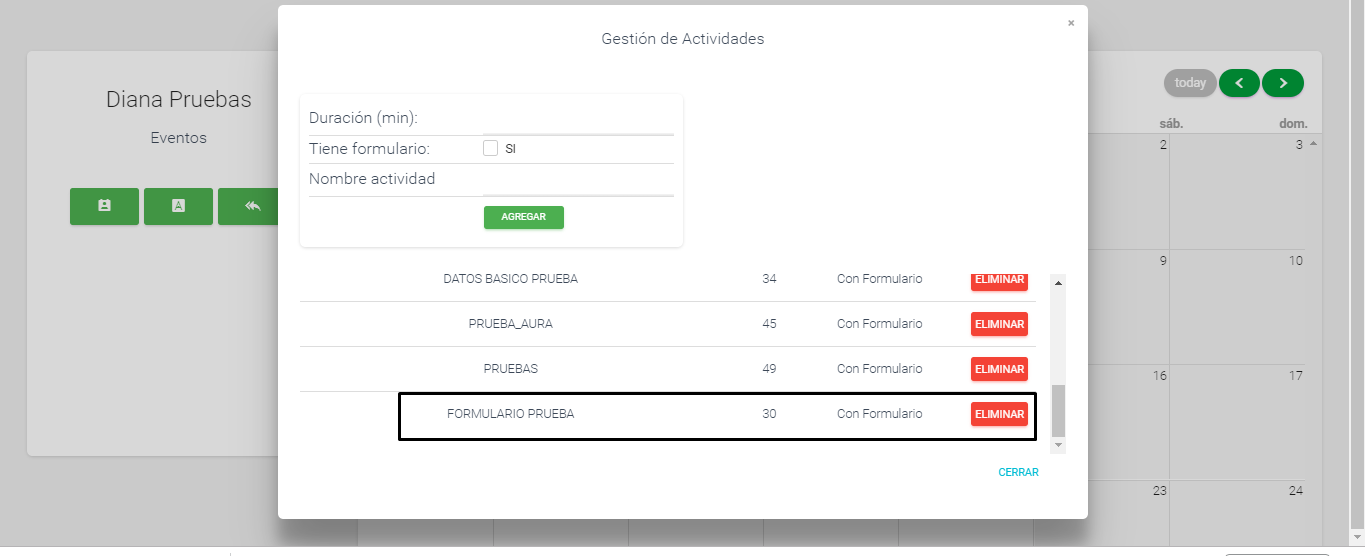
En la parte final de la ventana ya se visualiza el formulario asignado.
-
Panel de Control
Al dar clic se activa la opción de grupos.
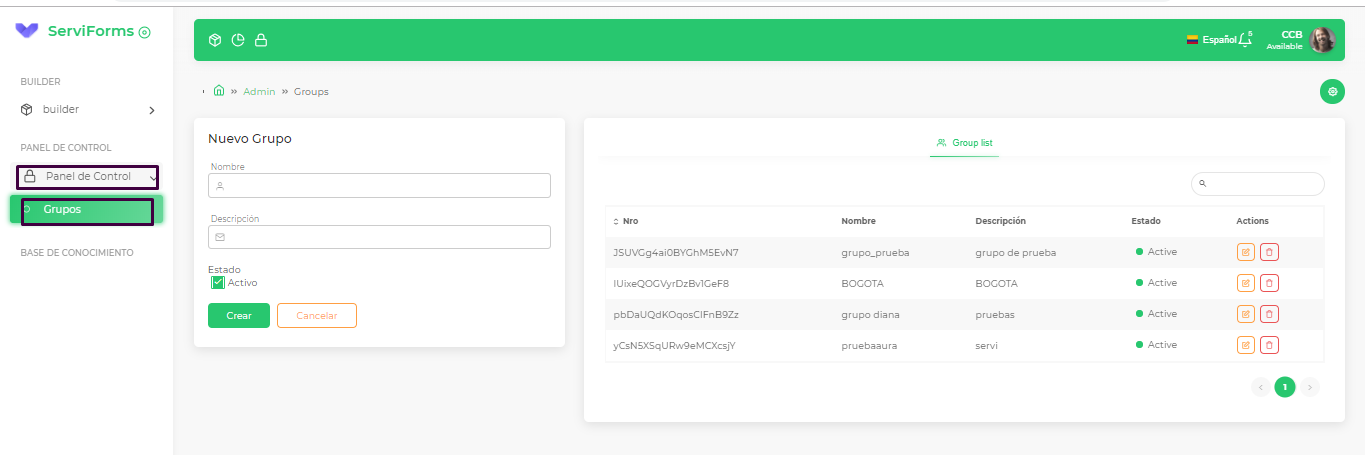
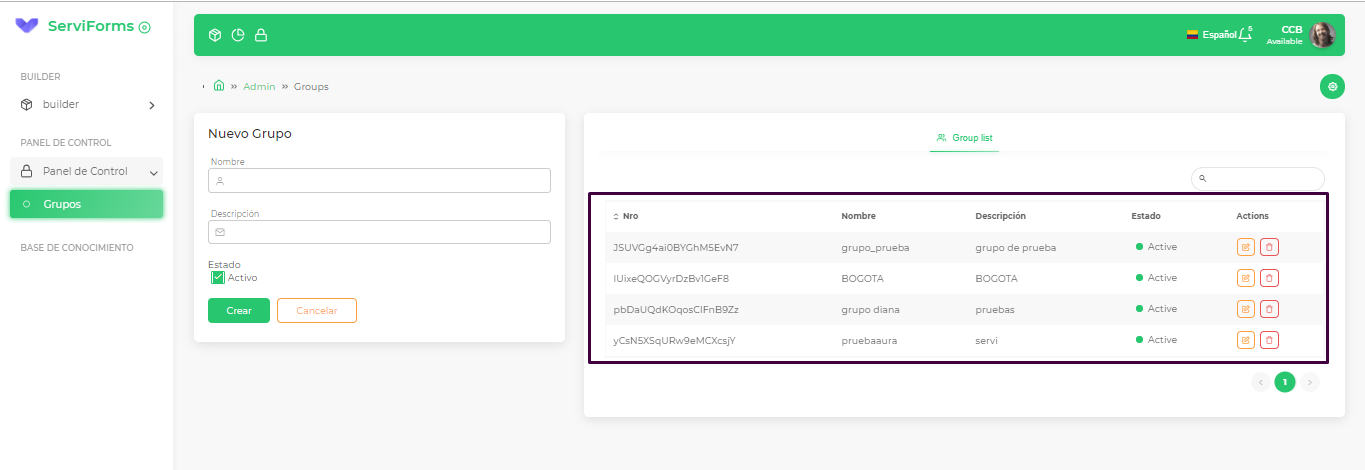
- Grupos:
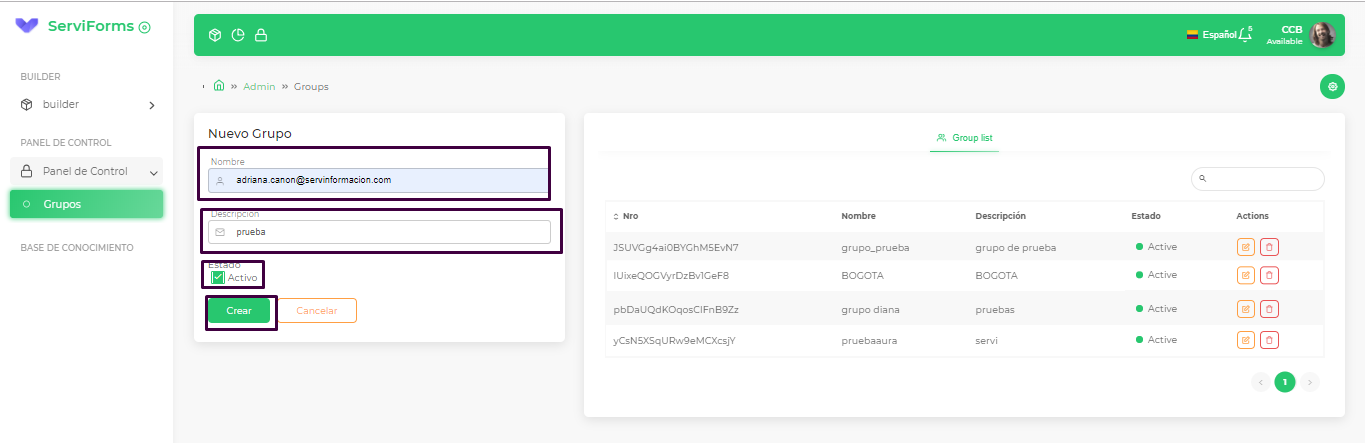
Se visualiza la interfaz de grupos y lista los grupos existentes en la plataforma. (Se listan todos los grupos perteneciente al usuario logueado, para cada registro está asociado las siguientes acciones (editar- eliminar).
- Crear nuevos grupos:
Se crea un nuevo grupo con las siguientes indicaciones teniendo en cuenta que cada
grupo se puede vincular a uno o varios formularios.-
- Nombre del grupo
- Descripción del grupo
- Se activa el estado del grupo
-
- Crear nuevos grupos: