Antes de começar: antes de começar a usar a API Maps JavaScript, você precisa de um projeto com uma conta de faturamento, além da API Maps JavaScript ativada. Recomendamos ter vários proprietários de projetos e administradores de faturamento, para que você sempre tenha alguém com esses papéis disponíveis na sua equipe. Para saber mais, consulte Configurar no Console do Cloud.
A API Maps JavaScript permite personalizar mapas com seu próprio conteúdo e imagens para exibição em páginas da Web e dispositivos móveis. A API Maps JavaScript conta com quatro tipos básicos de mapa (mapa, satélite, híbrido e terreno), que você pode modificar usando camadas e estilos, controles e eventos, além de vários serviços e bibliotecas.
Público-alvo
Esta documentação foi projetada para pessoas que conhecem programação JavaScript e conceitos de programação orientadas a objetos. Você também precisa conhecer o Google Maps do ponto de vista do usuário. Existem muitos tutoriais de JavaScript disponíveis na Web.
Esta documentação conceitual foi projetada para permitir que você comece rapidamente a explorar e desenvolver aplicativos com a API Maps JavaScript. Também publicamos a Referência da API Maps JavaScript.
Olá Mundo
A maneira mais fácil de começar a conhecer a API Maps JavaScript é ver um exemplo simples. O exemplo a seguir exibe um mapa centralizado em Sydney, Nova Gales do Sul, Austrália.

Mesmo nesse exemplo simples, há algumas coisas a observar:
- Declaramos o aplicativo como HTML5 usando a declaração <!DOCTYPE html>.
- Criamos um elemento div chamado "map" para conter o mapa.
- Definimos uma função JavaScript que cria um mapa no div.
- A API Maps JavaScript é carregada usando uma tag script.
explicadas a seguir:
Declarar seu aplicativo como HTML5
Recomendamos que você declare um DOCTYPE verdadeiro no seu aplicativo da Web. Nestes exemplos, declaramos nossos aplicativos como HTML5 usando o DOCTYPE HTML5 simples, como mostrado abaixo:
<!DOCTYPE html>
A maioria dos navegadores atuais renderiza o conteúdo declarado com este DOCTYPE no "modos padrão" o que significa que seu aplicativo deve ser mais compatível com vários navegadores. O DOCTYPE também foi projetado para fazer uma degradação suave. Os navegadores que não entendem isso o ignoram e usam o modo "quirks" para exibir o conteúdo.
Alguns CSSs que funcionam no modo quirks não são válidos no modo padrão. Especificamente, todos os tamanhos com base em porcentagem precisam herdar dos elementos de bloco pais. Se qualquer um desses ancestrais não especificar um tamanho, presume-se que eles tenham 0 x 0 pixels. Por esse motivo, incluímos a seguinte declaração <style>:
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
Essa declaração do CSS indica que o contêiner do mapa <div> (com ID map) ocupa 100% da altura do corpo HTML. Também precisamos declarar essas porcentagens especificamente para <body> e <html>.
Como carregar a API Maps JavaScript
A API Maps JavaScript é carregada usando uma tag script, que pode ser adicionada in-line no seu arquivo HTML ou dinamicamente, usando um arquivo JavaScript separado. Recomendamos que você analise as duas abordagens e escolha a mais adequada para a estrutura do código no seu projeto.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
Atributos da tag de script
Observe nos exemplos acima que vários atributos são definidos na tag script, o que é recomendado. Veja a seguir uma explicação de cada atributo.
- src: o URL de onde a API Maps JavaScript é carregada, incluindo todos os símbolos e definições necessários para usar a API Maps JavaScript. O URL neste exemplo tem dois parâmetros: key, em que você fornece a chave de API, e callback, em que você especifica o nome de uma função global a ser chamada quando a API Maps JavaScript for carregada completamente. Leia mais sobre os parâmetros de URL.
- async: solicita que o navegador faça o download e execute o script de forma assíncrona. Quando o script é executado, ele chama a função especificada usando o parâmetro callback.
Bibliotecas
Ao carregar a API Maps JavaScript pelo URL, você pode carregar outras bibliotecas com o parâmetro de URL libraries. As bibliotecas são módulos de código que fornecem mais funcionalidades para a API Maps JavaScript principal, mas não são carregadas, a menos que você as solicite especificamente. Para mais informações, consulte Bibliotecas na API Maps JavaScript.
Carregamento síncrono da API
Na tag script que carrega a API Maps JavaScript, é possível omitir o atributo defer e o parâmetro callback. O carregamento da API será bloqueado até que o download dela seja concluído.
Como resultado, o carregamento da página provavelmente será mais lento. No entanto, isso significa que é possível escrever tags de script subsequentes supondo que a API já esteja carregada.
Elementos de DOM do mapa
<div id="map"></div>
Para que o mapa seja exibido em uma página, é necessário reservar um lugar para ele. Normalmente, isso é feito criando um elemento div nomeado e acessando uma referência a esse elemento no modelo de objeto de documentos (DOM, na sigla em inglês) do navegador.
No exemplo acima, usamos CSS para definir a altura do div do mapa como "100%" O mapa se expande de acordo com o tamanho dos dispositivos móveis. Talvez seja necessário ajustar os valores de largura e altura com base no tamanho da tela e no padding do navegador. Os divs geralmente têm a largura do elemento que os contém, e os divs vazios geralmente têm 0 altura. Por esse motivo, sempre é necessário definir uma altura na <div> explicitamente.
Opções do mapa
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
Níveis de zoom
A resolução inicial na qual exibir o mapa é definida pela propriedade zoom, em que o zoom 0 corresponde a um mapa da Terra totalmente reduzido e níveis de zoom maiores aumentam o zoom em uma resolução maior.
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
Oferecer um mapa da Terra inteira como uma única imagem requer um mapa imenso ou um mapa pequeno com resolução muito baixa. Como resultado, as imagens de mapas no Google Maps e na API Maps JavaScript são divididas em níveis de "tiles" e "zoom." Em níveis baixos de zoom, um pequeno conjunto de blocos de mapa cobre uma área ampla. Em níveis de zoom mais altos, os blocos têm uma resolução maior e cobrem uma área menor. A lista a seguir mostra o nível aproximado de detalhamento que você consegue ver em cada nível de zoom:
- 1: mundo
- 5: terra/continente
- 10: cidade
- 15: ruas
- 20: construções
As três imagens a seguir refletem o mesmo local de Tóquio nos níveis de zoom 0, 7 e 18.

O objeto Map
map = new google.maps.Map(document.getElementById("map"), {...});
A classe JavaScript que representa um mapa é a classe Map. Os objetos dessa classe definem um único mapa na página. É possível criar mais de uma instância dessa classe. Cada objeto define um mapa separado na página. Criamos uma nova instância dessa classe usando o operador JavaScript new.
Ao criar uma nova instância de mapa, você especifica um elemento HTML <div> na página como um contêiner do mapa. Os nós HTML são filhos do objeto JavaScript document, e obtemos uma referência a esse elemento pelo método document.getElementById().
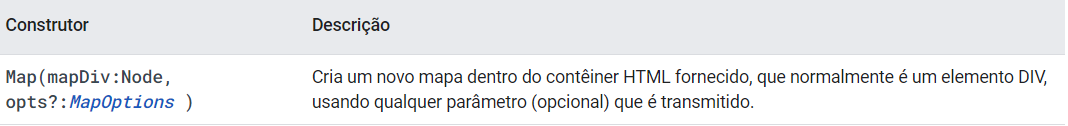
Esse código define uma variável (chamada map) e a atribui a um novo objeto Map. A função Map() é conhecida como um construtor e a definição dela é mostrada abaixo: